# Audio

# 概述
;audio (opens new window) 用于在文档中嵌入音频元素。
;audio元素是HTML5新增的行内标签,IE8及以下浏览器不支持audio标签。
若浏览器不支持video元素或者无法播放音频,则会显示替代文本(开始和结束标签之间的内容)。
<audio src="music.mp3">当前浏览器不支持audio标签</audio>
# 标签属性
autoplay:音频会尽快自动播放,不会等待整个音频下载完成controls:浏览器提供包括声音、播放进度、播放暂停的控制面板(不同浏览器不一致),用户可以控制音频播放loop:循环播放音频muted:是否静音,默认值为false,表示有声音preload:预加载,包括auto、metadata和none三个参数值,auto表示加载音频,metadata表示不加载音频,但是需要获取音频元数据(如音频长度),none表示不加载音频。若指定为空字符串,则等效于auto。注意autoplay属性优先级高于preload,若autoplay被指定,则会忽略此属性,浏览器将加载音频以供播放src:嵌入的音频URL
# 设置多个音频资源
不同浏览器支持的音频播放格式有所不同,一般为了兼容效果,会放置多种音频格式,浏览器会自上而下选择符合的音频格式。
<audio controls>
<source src="music.ogg" type="audio/ogg" />
<source src="music.mp3" type="audio/mpeg" />
<source src="music.wav" type="audio/Wav" />
当前浏览器不支持audio标签
</audio>
# 元素属性
# 只读
duration:双进度浮点数,音频的播放时长,以秒为单位。若音频不可用或者音频未加载,则返回NaNpaused:若音频被暂停或者未开始播放,则返回trueended:音频是否播放完毕,播放完毕则返回trueerror:发生错误情况下的MediaError对象currentSrc:返回正在播放或加载的音频的URL地址,对应于浏览器在source元素中选择的文件seeking:用户是否在音频中移动或者跳跃到新的播放点
<audio preload="auto" src="music.mp3" onseeking="fn()" controls />
<script>
var audio = document.querySelector('audio')
function fn() {
console.log(audio.seeking)
}
</script>
# 可读写
autoplay:设置音频自动播放,或者查询音频是否设置autoplayloop:设置或者查询音频是否循环播放currentTime:返回音频当前的播放时间点,双精度浮点数,单位为秒。音频未播放,可用于设置音频开始播放的时间点。音频播放过程中,可用于设置音频播放时间点controls:显示或隐藏音频控制面板,或者查询控制面板是否可见volume:返回音量值,介于0-1之间的双进度浮点数,或者设置音量值muted:设置或者查询是否静音playbackRate:设置或者查询音频的播放速度,1表示正常速度,大于1表示快进,0-1之间表示慢进,0表示暂停(控制面板仍然是播放,仅仅是速度为0)
# 特殊属性
# played
表示用户已经播放的音频范围,返回 TimeRanges (opens new window) 对象,其中TimeRanges对象包括一个length属性和start()、end()两个方法。
length:获取音频范围的数量,未开始播放为0,开始播放后至少为1start(index):获取某个音频范围的开始位置end(index):获取某个音频范围的结束位置
若用户在音频中移动或者跳跃播放点,则会获得多个音频范围。
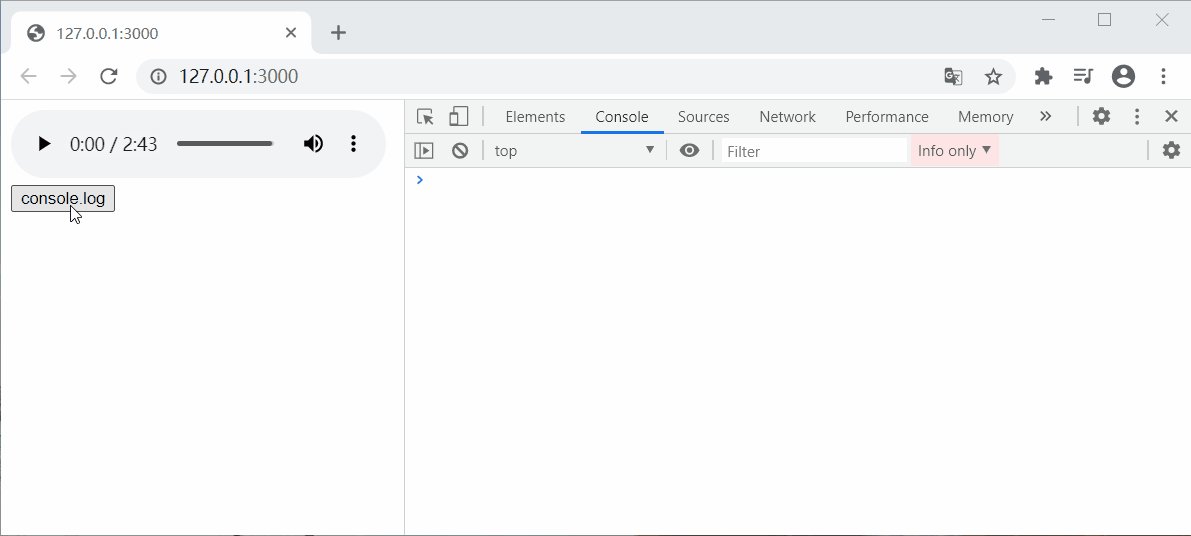
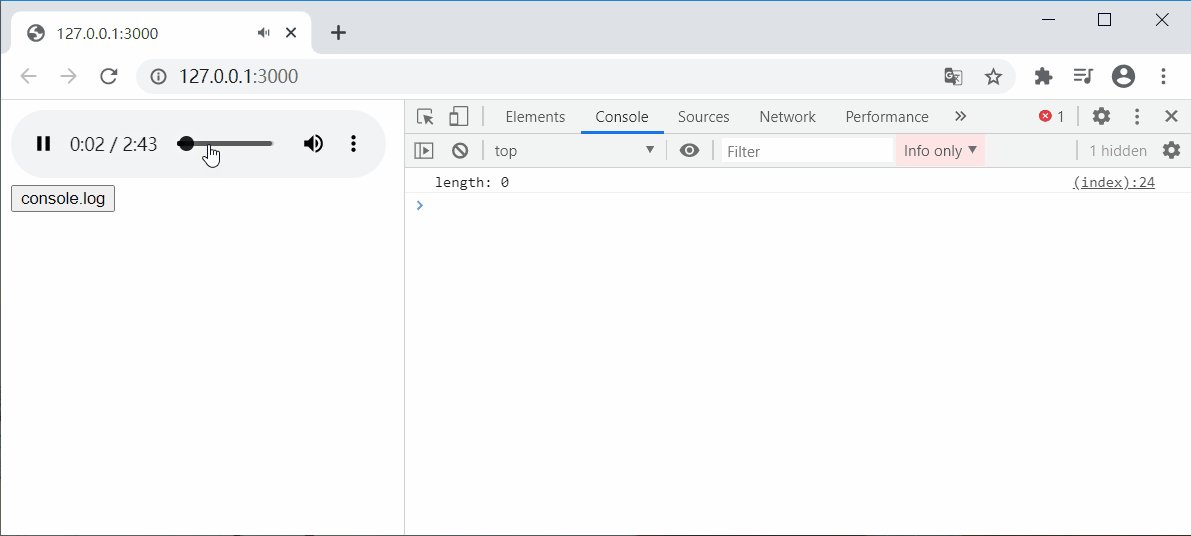
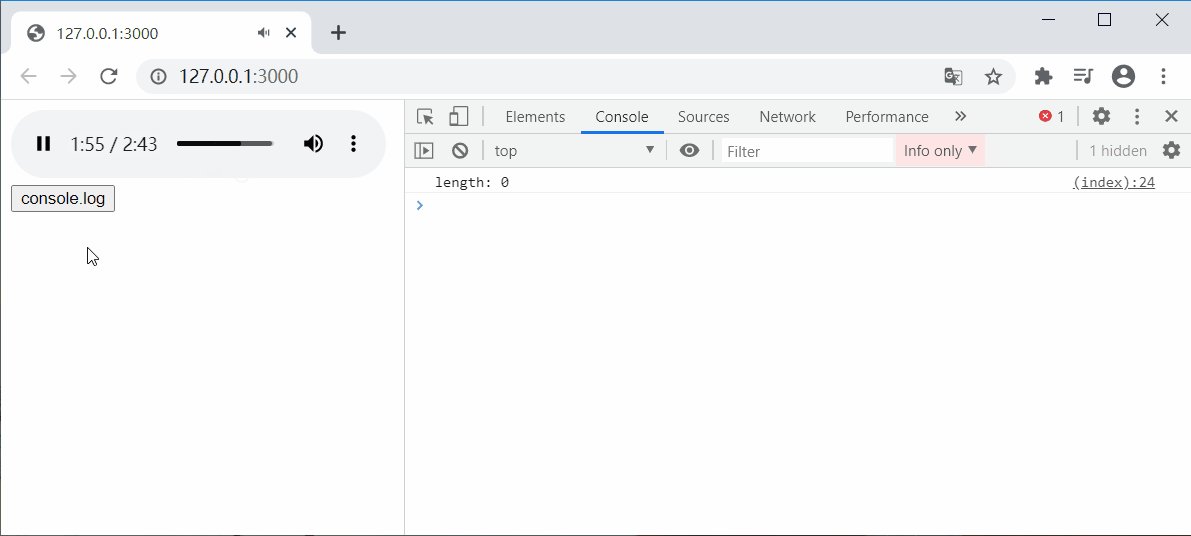
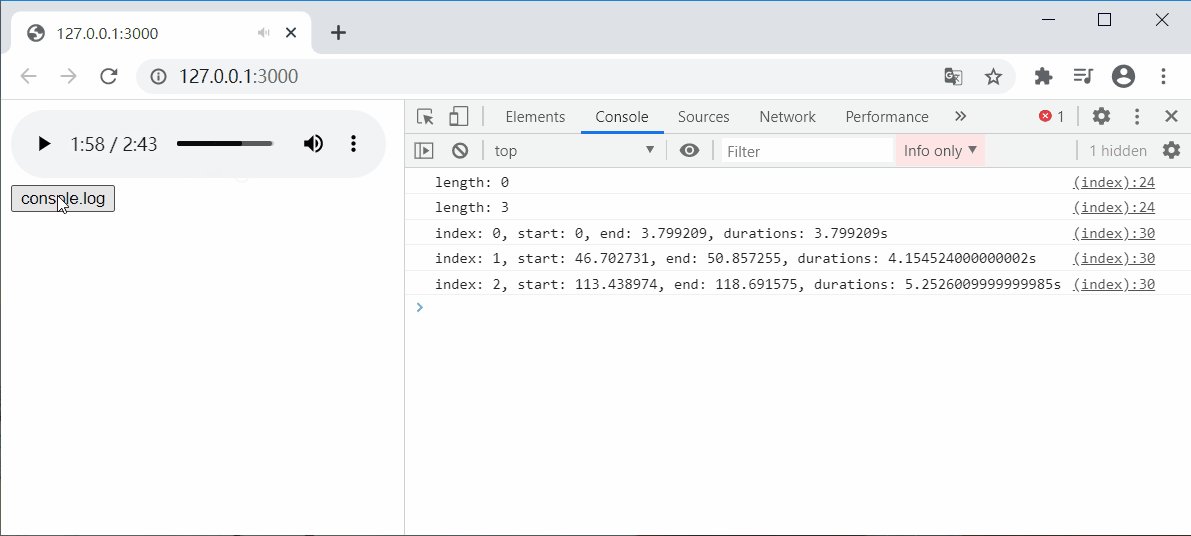
如下为一段音频,用户跳跃了播放点两次,因此played.length为3,其中三段音频范围分别为开始播放、第一个跳跃点、第二个跳跃点的播放范围。

上述部分代码如下。
<audio src="music.mp3" controls></audio>
<button id="btn">console.log</button>
<script>
var btn = document.querySelector('#btn')
var audio = document.querySelector('audio')
btn.addEventListener('click', () => {
const length = audio.played.length
console.log(`length: ${length}`)
for (var i = 0; i < length; i++) {
var start = audio.played.start(i)
var end = audio.played.end(i)
console.log(`index: ${i}, start: ${start}, end: ${end}, durations: ${end - start}s`)
}
})
</script>
# buffered
表示浏览器已经缓存的音频范围,返回TimeRanges对象,若音频已完全加载则buffered.length为1,buffered.start(0)为0,buffered.end(0)为音频时长,详细参考 (opens new window)。
# seekable
表示用户可跳转或移动的音频范围,返回TimeRanges对象,若音频已完全加载则seekable.length为1,seekable.start(0)为0,seekable.end(0)为音频时长。音频未加载或者加载错误,则seakable.length为0,对应的start(0)和end(0)也就不存在,详细参考 (opens new window)。
# networkState
获取音频的网络范围,详细参考 (opens new window)。
0:NETWORK_EMPTY,音频尚未初始化1:NETWORK_IDLE,浏览器已选择好采用什么编码格式来播放媒体,但尚未建立网络连接2:NETWORK_LOADING,浏览器正在加载3:NETWORK_NO_SOURCE,未找到音频资源
# error
通常正常加载音频,则返回null,若加载过程中发生错误,浏览器将会返回MediaError对象。MediaError对象包括code和message属性,message为错误描述信息,code为如下错误码。
1:MEDIA_ERR_ABORTED,音频加载加载过程中由于用户操作而被终止2:MEDIA_ERR_NETWORK,确认音频资源可用,但是加载时出现网路错误,音频加载被终止3:MEDIA_ERR_DECODE,确认音频资源可用,但是解码发生错误4:MEDIA_ERR_SRC_NOT_SUPPORTED,音频格式不被支持或者资源不可用
# 方法
# play
播放音频,返回Promise,播放成功时为resolved,因为任何原因播放失败为rejected,详细参考 (opens new window)。
var audio = document.querySelector('audio')
audio
.play()
.then(() => { })
.catch(() => { })
# pause
暂停音频,无返回值,详细参考 (opens new window)。
var audio = document.querySelector('audio')
audio.pause()
# load
重新加载src指定的资源,详细参考 (opens new window)。
var audio = document.querySelector('audio')
audio.src = 'music.mp3'
audio.load()
# 事件
# 常用事件
- loadstart (opens new window):开始载入音频时触发
- durationchange (opens new window):
duration属性更新时触发 - loadedmetadata (opens new window):音频元数据加载完成时触发
- loadeddata (opens new window):音频的第一帧加载完成时触发,此时整个音频还未加载完
- progress (opens new window):音频正在加载时触发
- canplay (opens new window):浏览器能够开始播放音频时触发
- canplaythrough (opens new window):浏览器预计在不停下来进行缓冲的情况下,能够持续播放指定的音频时会触发
# 其他事件
- abort (opens new window):音频终止时触发,非错误导致
- emptied (opens new window):音频加载后又被清空,如加载后又调用 load 重新加载
- ended (opens new window):播放结束,若设置
loop属性,音频播放结束后不会触发 - error (opens new window):发生错误
- play (opens new window):播放事件,第一次播放、暂停后播放会触发
- playing (opens new window):播放事件,第一次播放、暂停后播放、播放结束后循环播放会触发
- pause (opens new window):暂停事件
- ratechange (opens new window):播放速率改变
- seeking (opens new window):播放点改变开始
- seeked (opens new window):播放点改变结束
- stalled (opens new window):浏览器尝试获取音频,但是音频不可用时触发
- suspend (opens new window):音频加载暂停时触发
- timeupdate (opens new window):音频
currentTime改变时触发 - volumechange (opens new window):音量改变时触发,包括静音
- waiting (opens new window):开始播放前缓冲下一帧时触发
# 🎉 写在最后
🍻伙伴们,如果你已经看到了这里,觉得这篇文章有帮助到你的话不妨点赞👍或 Star (opens new window) ✨支持一下哦!
手动码字,如有错误,欢迎在评论区指正💬~
你的支持就是我更新的最大动力💪~
GitHub (opens new window) / Gitee (opens new window)、GitHub Pages (opens new window)、掘金 (opens new window)、CSDN (opens new window) 同步更新,欢迎关注😉~
