# Frame Frameset Noframes

# 概述
;frame (opens new window) 可定义特定区域,用于显示HTML文档。
;HTML5已废弃,不再支持frame,但是当前仍有一部分浏览器支持。
;frame为块级双标签,只能作为frameset子元素,无法单独使用。
常用属性如下。
src:指定显示的HTML文档name:为frame添加标识,若未指定标识,所有链接将在其所在的frame打开noresize:禁止改变区域大小
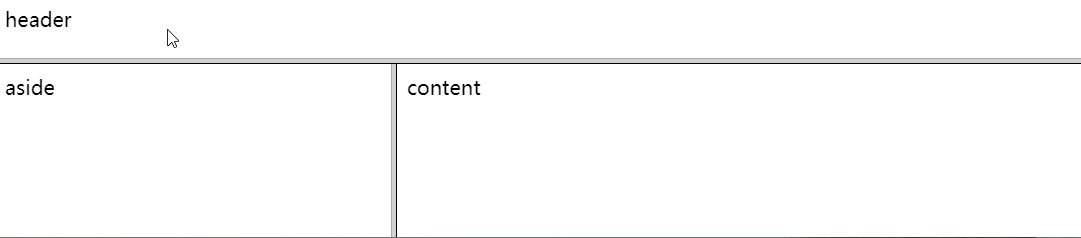
<!DOCTYPE html>
<html lang="en">
<frameset rows='10%, *'>
<frame src='header.html'></frame>
<frameset cols='30%, *'>
<frame src='aside.html'></frame>
<frame src='content.html'></frame>
</frameset>
</frameset>
</html>
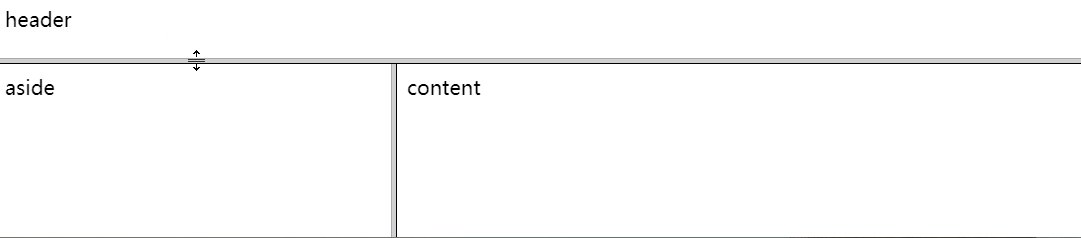
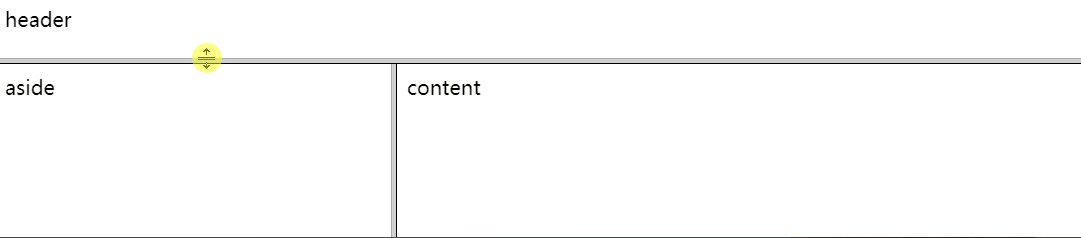
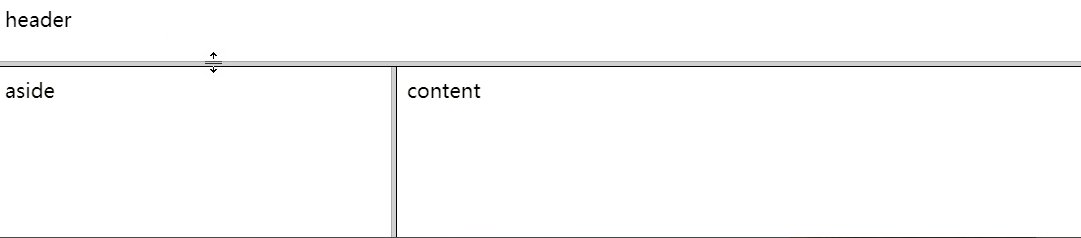
一般的frame是可拖动的,指定noresize将禁止拖动。

scrolling:浏览器会根据frame内容决定放置滚动条,scrolling="no"表示强制关闭滚动条,scrolling="yes"表示强制开启滚动条marginheight:指定frame区域上下外边距
// index.html
<frameset rows='10%, *'>
<frame src='header.html'></frame>
<frameset cols='30%, *'>
<frame src='aside.html'></frame>
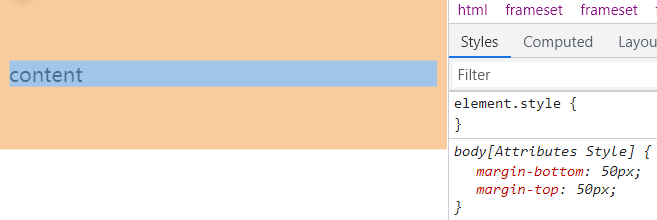
<frame src='content.html' marginheight='50px'></frame>
</frameset>
</frameset>
// content.html
<!DOCTYPE html>
<html lang="en">
<body>
content
</body>
</html>
;index.html控制台可查看到content.html内body含上下外边距。

marginwidth:指定frame区域左右外边距frameborder:是否显示frame周围的边框,默认显示,frameborder="0"表示关闭边框,frameborder="1"表示开启边框
# frameset
;frameset (opens new window) 用于包含frame元素。
;frameset为块级双标签,HTML5已废弃,不再支持frameset,当前仍有一部分浏览器支持。
常用属性如下。
cols:指定frame列数和尺寸,尺寸可指定px、%和*,其中*表示页面剩余的尺寸rows:指定frame行数和尺寸
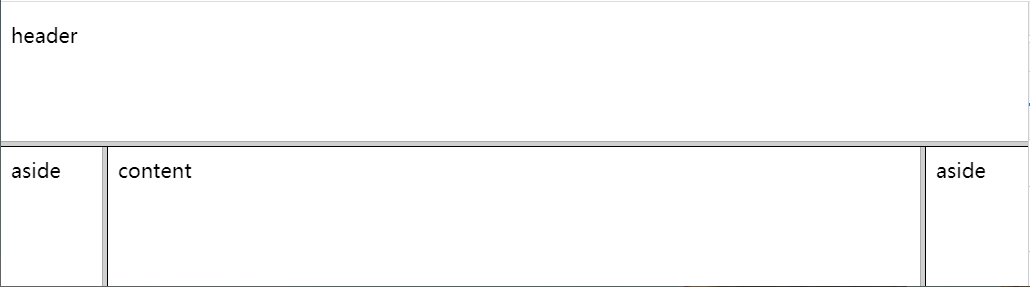
<frameset rows="*, *">
<frame src="header.html"></frame>
<frameset cols="10%, 80%, *">
<frame src="aside.html"></frame>
<frame src="content.html"></frame>
<frame src="aside.html"></frame>
</frameset>
</frameset>
其中frameset是支持嵌套的。

# noframes
;noframes (opens new window) 与noscript元素类似,用于在不支持frame的浏览器显示。
;HTML5不支持,但是大部分浏览器可用。
<frameset>
<frame src="content.html" />
<noframes>
<p>It seems your browser does not support frames.</p>
</noframes>
</frameset>
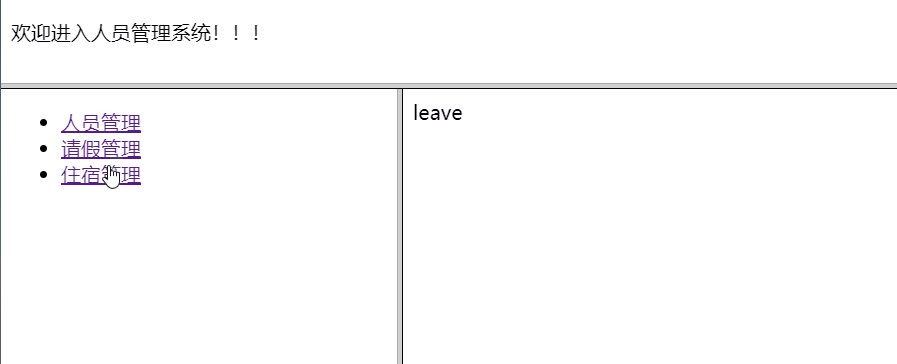
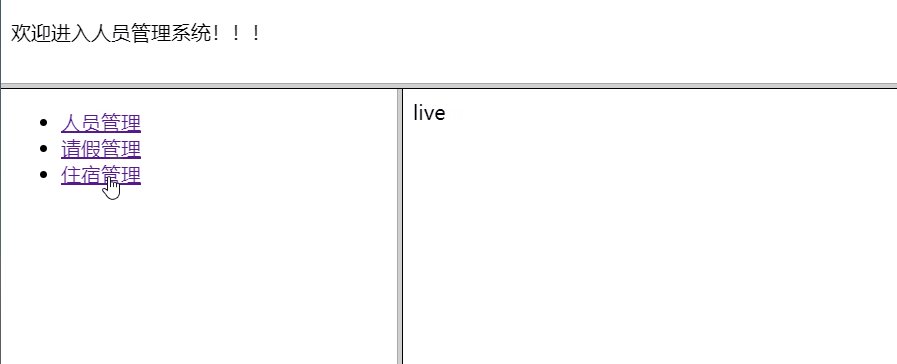
# 应用
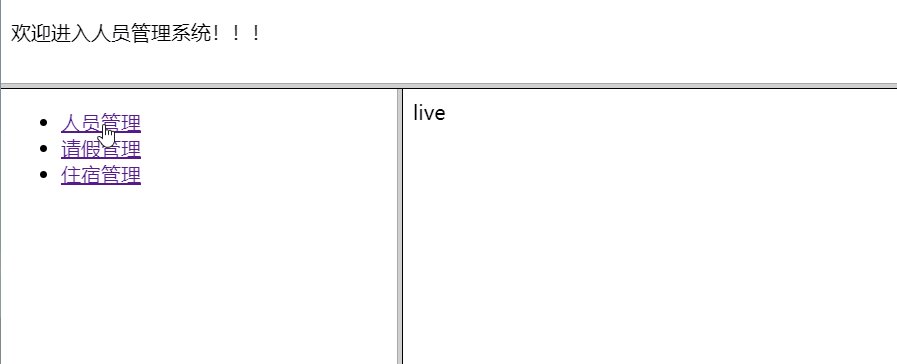
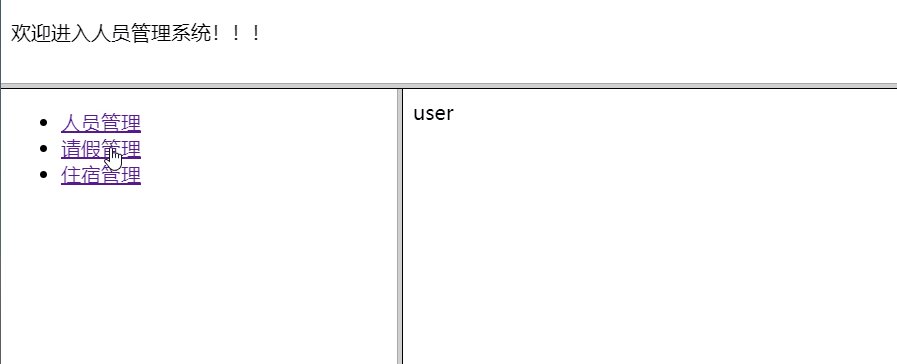
三标签配合可以实现一个简单的后台系统。

页面布局如下,其中右侧部分的frame需指定name="content"标识,且默认显示user.html页面,aside.html内a链接的target则需要为content。
// index.html
<!DOCTYPE html>
<html lang="en">
<frameset rows='10%, *'>
<frame src="header.html" />
<frameset cols='30%, *'>
<frame src="aside.html" />
<frame name='content' src='user.html' />
</frameset>
<noframes>
<p>It seems your browser does not support frames.</p>
</noframes>
</frameset>
</html>
// header.html
<!DOCTYPE html>
<html lang="en">
<body>
<p>欢迎进入人员管理系统!!!</p>
</body>
</html>
// aside.html
<!DOCTYPE html>
<html lang="en">
<body>
<ul>
<li><a href="user.html" target="content">人员管理</a></li>
<li><a href="leave.html" target="content">请假管理</a></li>
<li><a href="live.html" target="content">住宿管理</a></li>
</ul>
</body>
</html>
左侧路由页面如下。
// user.html
<!DOCTYPE html>
<html lang="en">
<body>
user
</body>
</html>
// leave.html
<!DOCTYPE html>
<html lang="en">
<body>
leave
</body>
</html>
// live.html
<!DOCTYPE html>
<html lang="en">
<body>
live
</body>
</html>
# 🎉 写在最后
🍻伙伴们,如果你已经看到了这里,觉得这篇文章有帮助到你的话不妨点赞👍或 Star (opens new window) ✨支持一下哦!
手动码字,如有错误,欢迎在评论区指正💬~
你的支持就是我更新的最大动力💪~
GitHub (opens new window) / Gitee (opens new window)、GitHub Pages (opens new window)、掘金 (opens new window)、CSDN (opens new window) 同步更新,欢迎关注😉~
