# Vuepress 博客搭建与 GitHub 静态页面部署

# 前言
最近整理博客文章时,偶然想要把本地文章推送到GitHub上维护,毕竟看着很多次的Git提交记录和历史线,时间长了总会萌生再去提交几次的想法。
但是推送到GitHub后,想要便捷跳转到某篇文章,发现没有一个导航系统可以很好地链接到每篇文章,于是动手搭建一个依赖于Vuepress的博客,为了便于访问,再将其部署为GitHub的静态页面。
而此篇文章仅是记录Vuepress搭建博客的具体步骤,且仅对内部涉及到的api作解释,更为详细的部分可参考 Vuepress (opens new window) 官方文档。
# 在线预览
# 初始化
创建项目文件夹blog,接着在文件夹内进行npm初始化,后面可统一在编辑器上细致修改各个属性值。
npm init -y
-y为--yes简写,表示对执行npm init时的询问统一返回yes,全部都采用默认答案。换言之即跳过了npm init时繁琐的连续敲回车过程
局部安装Vuepress,全局安装一般不推荐,项目还是维护自身的package更好。
npm install -D vuepress
;package.json中添加scripts命令。
{
...
"scripts": {
"dev": "vuepress dev docs",
"build": "vuepress build docs"
}
}
创建docs文件夹,并接着创建README.md文档,填入部分内容。
# Hello VuePress
此时文件夹结构如下。
├── docs
│ ├── README.md
├── node_modules
├── package.json
运行npm run dev命令,浏览器访问链接可查看到README.md。

# 页面
来看一个较为齐全的目录结构。
├── docs
│ ├── .vuepress
│ │ ├── public
│ │ │ ├── hearder.png
│ │ │ ├── logo.png
│ │ │ ├── ...
│ │ ├── config.js
│ ├── pages
│ │ ├── article.md
│ │ ├── note.md
│ │ ├── about.md
│ │ ├── ...
│ ├── README.md
├── node_modules
├── package.json
├── deploy.sh
├── .gitignore
各目录或文件释义如下。
docs/.vuepress:用于存放vuepress全局的配置、组件、静态资源等docs/.vuepress/public:静态资源目录docs/.vuepress/config.js:vuepress配置文件入口,可配置顶部导航栏和侧边栏等docs/pages:用于存放各个页面docs/pages/README.md:项目首页node_modules:项目依赖package.json:项目描述文件deploy.sh:静态页面发布脚本文件.gitignore:git忽略项配置文件
# 首页 / 热更新
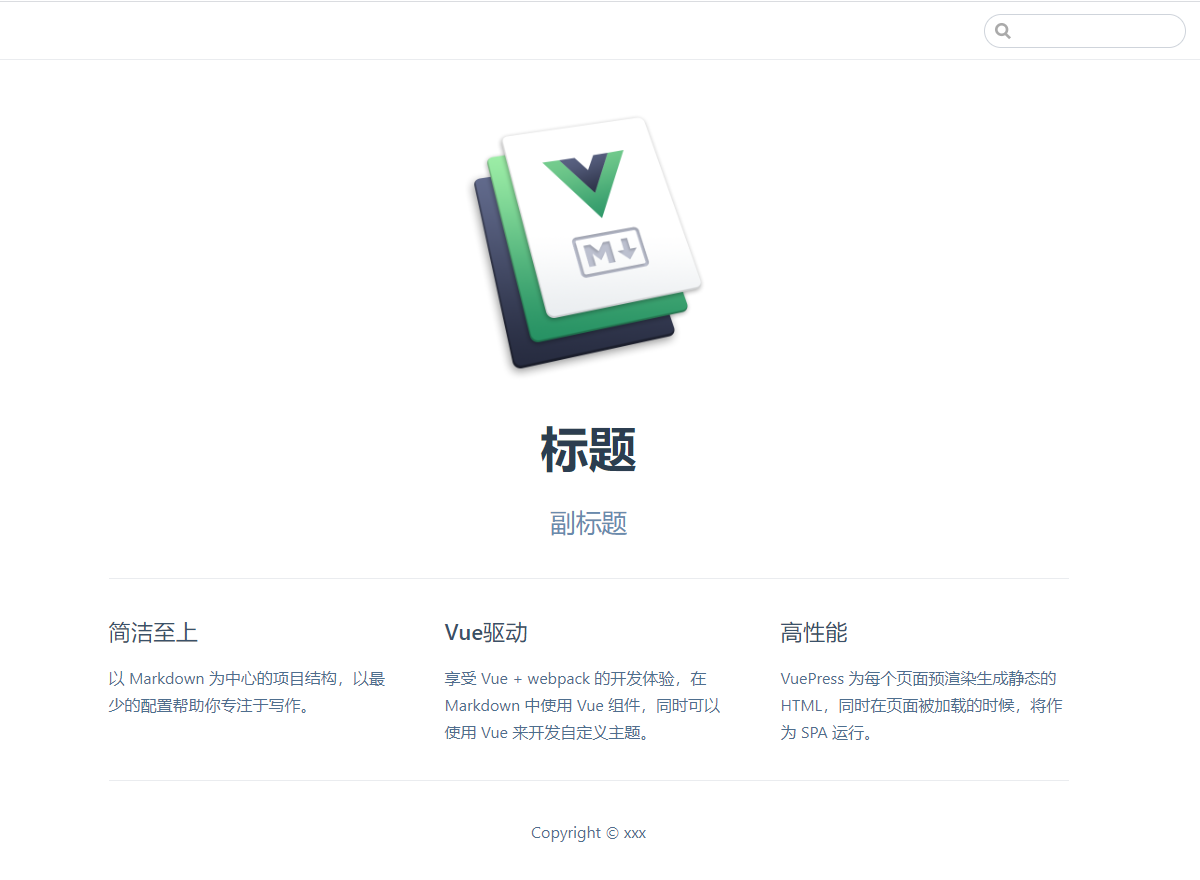
;README.md粘贴如下内容。
---
home: true
heroImage: /header.png
heroText: 标题
tagline: 副标题
features:
- title: 简洁至上
details: 以 Markdown 为中心的项目结构,以最少的配置帮助你专注于写作。
- title: Vue驱动
details: 享受 Vue + webpack 的开发体验,在 Markdown 中使用 Vue 组件,同时可以使用 Vue 来开发自定义主题。
- title: 高性能
details: VuePress 为每个页面预渲染生成静态的 HTML,同时在页面被加载的时候,将作为 SPA 运行。
footer: Copyright © xx
---
其中home: true表示将此md作为网站主页。
;heroImage为首页标题图片,位于标题heroText上,且水平居中并以图片原始大小显示,注意heroImage图片的基础路径为docs/.vuepress/public,因此/header.png将引入public文件夹下header.png图片。
另外tagline为副标题,但是一般作为博客的签名,可以是一句话、一句诗词等。
;footer为首页底部,用作博客声明。

但是README.md中粘贴内容后,浏览器刷新并没有任何内容,而命令行则提示重载README.md,即重新运行npm run dev。

运行后浏览器可查看修改的结果,但是你会发现修改一下README.md就要重新启动一下项目,非常麻烦。
原因在于md中---...---块的部分是页面相关的配置,而修改配置vuepress是不会热更新的(类比vuecli3修改vue.config.js),仅修改页面内容才会热更新。
解决办法也很简单,修改package.json中dev命令。
{
"scripts": {
"dev": "vuepress dev docs --temp .temp",
...
}
}
运行后会在根目录下生成.temp临时文件。

因此若要推送到远程仓库,.gitignore应当忽略掉此目录。
node_modules
.temp
# 导航栏 / 侧边栏
;docs/.vuepress/config.js配置文件内粘贴如下内容。
module.exports = {
title: '标题',
description: '描述',
head: [
[
'link',
{
rel: 'icon',
href: '/logo.png',
},
],
],
themeConfig: {
logo: '/logo.png',
lastUpdated: '最后更新时间',
sidebar: 'auto',
nav: [
{
text: '首页',
link: '/',
},
{
text: '分类',
items: [
{
text: '文章',
link: '/pages/article.md',
},
{
text: '笔记',
link: '/pages/note.md',
},
],
},
{
text: '关于',
link: '/pages/about.md',
},
{
text: '百度',
link: 'https://www.baidu.com/',
},
],
},
}
各个属性释义如下。
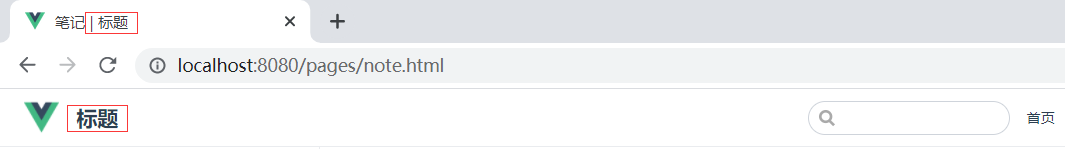
title:网站的标题,并且将会被作为所有页面标题的后缀,默认主题下会显示在导航栏(navbar)上

description:网站的描述,将会以<meta>标签渲染到所有页面

head:网站的icon,其中href的基础路径也是docs/.vuepress/public
![]()
themeConfig.logo:导航栏(navbar)前的图标themeConfig.lastUpdated:获取每个md最后一次提交的时间,以合适的格式显示在每个页面的底部

注意
lastUpdated是依赖于git仓库的,因此所在的项目须初始化为git仓库,并且存在一次最新的提交记录
themeConfig.sidebar:auto表示根据当前页面的标题,自动生成侧边栏。若部分页面不用显示侧边栏,可在页面md内单独配置
---
sidebar: false
---
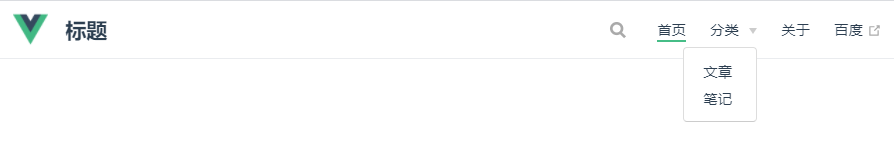
nav:导航栏链接,大致包括下拉分组、链接当前网站页面、链接外部页面等,其中链接当前网站页面时,link基础路径为docs,更为详细说明可参考 官方文档 (opens new window)

# 发布部署
按照上述步骤,最后剩下的仅仅是每篇文章的完善,以下开始叙述打包发布的操作流程。
# 准备工作
项目根目录创建deploy.sh脚本文件,粘贴如下内容。
#!/usr/bin/env sh
# 确保脚本抛出遇到的错误
set -e
# 生成静态文件
npm run build
# 进入生成的文件夹
cd docs/.vuepress/dist
git init
git add -A
git commit -m 'message'
# 如果发布到 https://<USERNAME>.github.io
git push -f git@github.com:<USERNAME>/<USERNAME>.github.io.git master
cd ../ && rm -rf dist
脚本文件运行的大致过程为,首先执行npm run build打包项目文件,打包后文件位于docs/.vuepress/dist目录,因此执行cd docs/.vuepress/dist进入到目录下。
然后目录下运行git init初始化为git仓库,暂存目录下所有文件,并做一次提交。其中message为此次提交的说明,可自主修改。
最后再执行git push -f ... master推送至远程仓库,其中-f表示强制推送,并且使用SSH传输协议,将本地master分支推送到远端。
# SSH 公钥
由于此次传输协议为SSH方式,势必远程仓库要绑定本地的SSH公钥才能推送,因此介绍下本地创建SSH key。
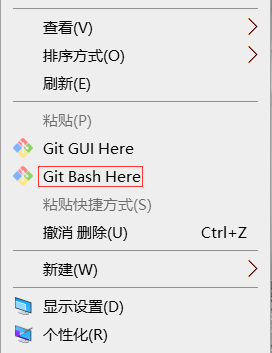
打开Git Bash命令行界面,安装了git的系统,直接鼠标右键选择打开即可。

查看本地有无.ssh文件夹,若输出bash: .../.ssh: No such file or directory即表示本地未创建过SSH key。
cd ~/.ssh
创建公钥,其中username为个人邮箱地址,一路回车使用默认值即可。
ssh-keygen -t rsa -C "username@email.com"
查看公钥。
cat ~/.ssh/id_rsa.pub
ssh-rsa ...
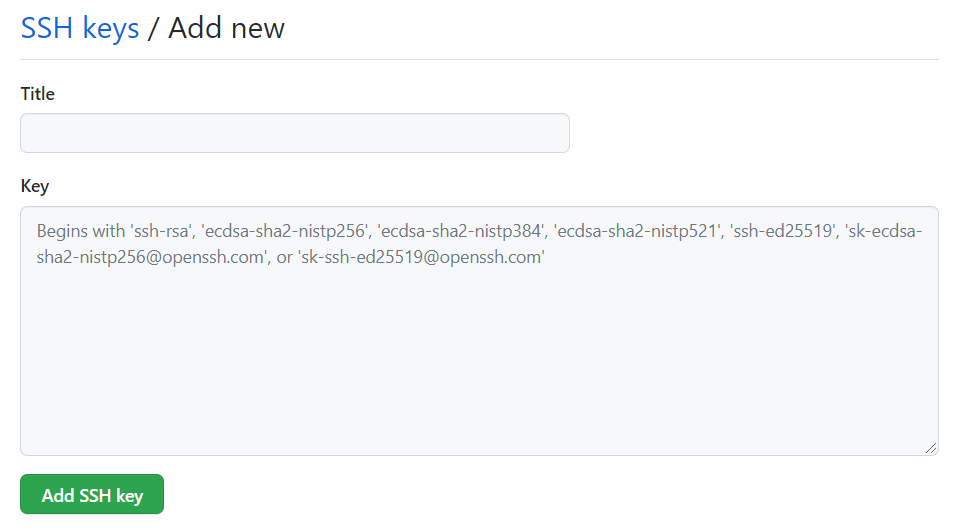
;github上选择Settings,侧边栏点击SSH and GPG keys,然后点击New SSH key新增公钥。其中Title为公钥标签,主要帮助你区分公钥的,可以不填。Key即为刚才的公钥,复制粘贴后点击Add SSH key新增公钥。

# 创建仓库 / 脚本推送
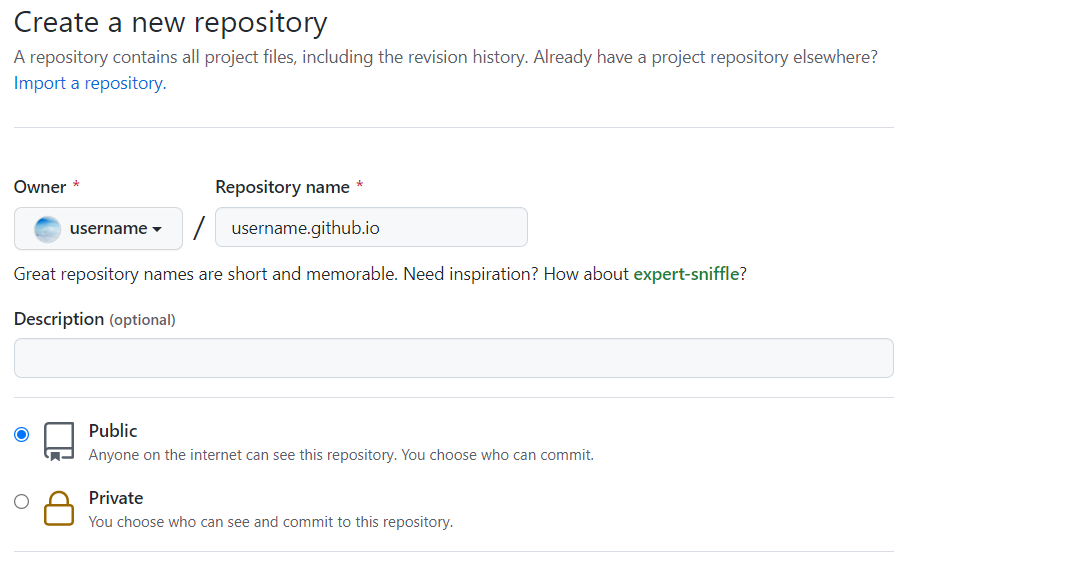
;github上选择New respository,输入Repository name仓库名,点击Create repository创建仓库。

注意仓库名称必须为
username(你的用户名)+ .github.io的方式,否则需要单独配置
再次修改下deploy.sh,username也是你的用户名。
# 如果发布到 https://<USERNAME>.github.io
git push -f git@github.com:username/uaername.github.io.git master
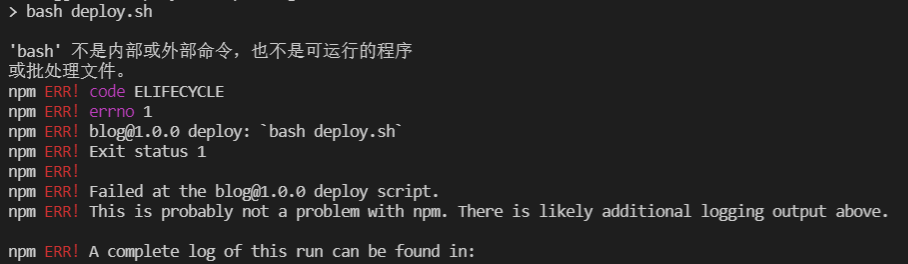
;Git Bash命令行运行npm run deploy,注意只能在Git Bash运行,否则会发生错误。

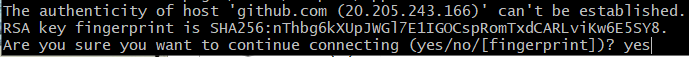
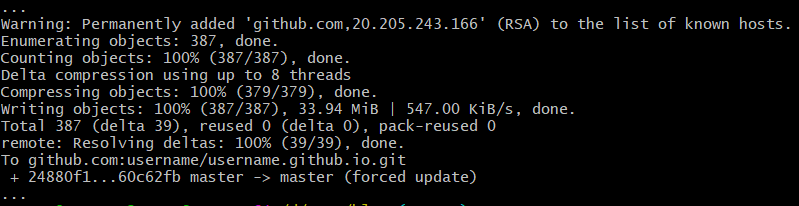
若本地没有known_hosts文件,将会收到如下提示,输入yes回车即可。

最后收到如下信息即表示推送成功并部署在远端了,并且浏览器访问https//username.github.io将跳转到Vuepress创建的静态博客首页 。

# 🎉 写在最后
🍻伙伴们,如果你已经看到了这里,觉得这篇文章有帮助到你的话不妨点赞👍或 Star (opens new window) ✨支持一下哦!
手动码字,如有错误,欢迎在评论区指正💬~
你的支持就是我更新的最大动力💪~
GitHub (opens new window) / Gitee (opens new window)、GitHub Pages (opens new window)、掘金 (opens new window)、CSDN (opens new window) 同步更新,欢迎关注😉~
