# Button

# 概述
;button (opens new window) 用于显示一个可点击的按钮,可用在表单或文档的其它地方。
;button元素是内联双标签,不同浏览器下button样式不同,可以通过CSS修改。
<button>按钮</button>
# 标签属性
# autofocus
指定页面加载时聚焦此按钮,多个按钮指定autofocus,仅仅只会聚焦首个按钮。
<button autofocus>按钮</button>
# disabled
禁用,用户不能与button交互。
<button disabled>按钮</button>
# form
;HTML5新增属性,用于指定关联的form元素的id。一般button按钮需要位于form元素内部才能关联form,而指定form属性则可以在文档任意位置关联form。
<form id="form" action="" method="post">
<input type="text">
</form>
<button type="reset" form='form'>按钮</button>
# formaction
覆盖button关联的form表单的action属性。
如下表单的提交地址将被覆盖为http://www.jd.com。
<form method="get" action="http://www.baidu.com">
<input type="text">
<button type="submit" formaction="http://www.jd.com">按钮</button>
</form>
不同按钮设置不同formaction属性,可将同一表单的数据提交到不同的URL地址。
<form method="get" id="form">
<input type="text">
</form>
<button type="submit" formaction="http://www.baidu.com" form="form">百度</button>
<button type="submit" formaction="http://www.qq.com" form="form">qq</button>
# formenctype
若表单method属性为post,且button是submit类型时,用于指定表单的数据编码方式。
注意button上的formenctype也会覆盖form表单的enctype属性。
<form method="post" action="http://www.baidu.com">
<input type="text">
<button type="submit" formenctype="multipart/form-data">按钮</button>
</form>
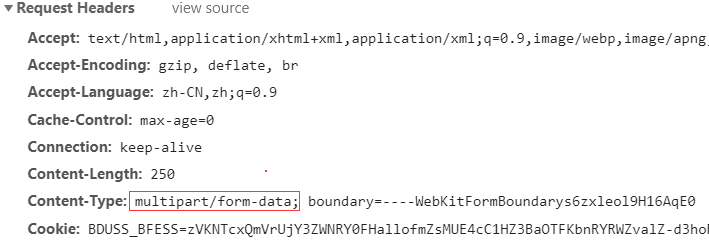
实际上enctype影响的是请求头的Content-Type。

enctype 属性值包括三种类型。
application/x-www-form-urlencoded:默认编码方式multipart/form-data:表单含有文件上传控件需指定text/plain:用于调试
如下为含有两个输入框的表单,通过在button上设置不同formenctype属性值来区分差异,其中name控件固定输入hello,desc控件固定输入button formenctype。
<form method="post" action="http://www.baidu.com">
<input type="text" name="value">
<input type="text" name="desc">
<button type="submit" formenctype="">按钮</button>
</form>
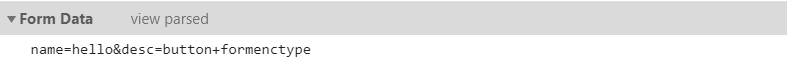
;application/x-www-form-urlencoded是默认的编码方式,适用于各种类型的表单。其中特殊字符(空格)已经被替换为+,数据项的名称和值以=分开,数据项之间以&分开。

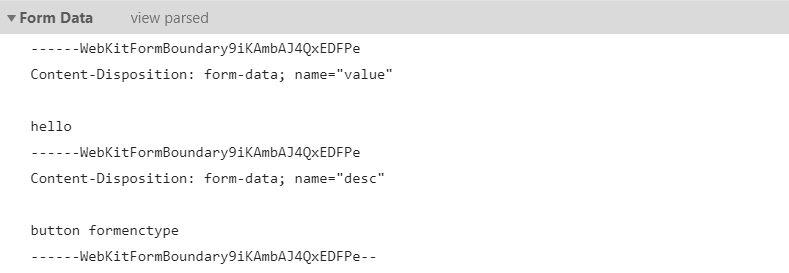
;multipart/form-data在表单含有type="file"控件时指定,此类型更加适合传输二进制数据。

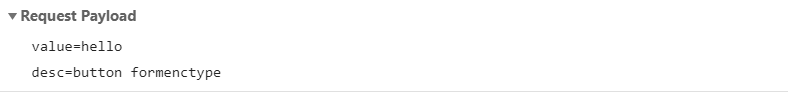
;text/plain中每个数据项独占一行,不会编码特殊字符。注意各种浏览器的实现方式各不相同,一般不建议使用。

# formmethod
覆盖button关联的form表单的method属性,可选值包括get、post。
如下表单的请求方式将为get 。
<form method="post" action="http://www.baidu.com">
<input type="text">
<button type="submit" formmethod="get">按钮</button>
</form>
# formnovalidate
指定button关联的form表单,在表单提交时不用验证数据。
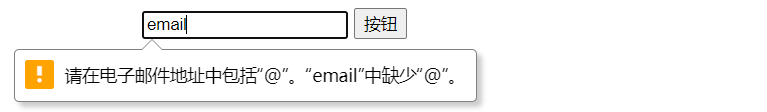
如下指定表单项只能输入email邮箱格式。
<form method="post" action="http://www.baidu.com">
<input type="email" name="email">
<button type="submit">按钮</button>
</form>
点击按钮提交表单数据时,将验证数据是否为邮箱格式。

添加formnovalidate属性将关闭表单的验证。
<button type="submit" formnovalidate>按钮</button>
# formtarget
若关联form的button其type属性为值为submit,formtarget表示提交的表单在何处响应。
;formtarget属性值如下,其中具体差异 参考。
_self:在当前页面响应_blank:在新窗口响应_parent:在当前页面的父框架页面中响应_top:在当前页面的顶层框架页面中响应
<form method="post" action="http://www.baidu.com">
<input type="text">
<button type="submit" formtarget="_blank">按钮</button>
</form>
# name
指定按钮的name属性,被单击时自身name与value属性值将被提交。
<form method="post" action="http://www.baidu.com">
<input type="text" name="value">
<button type="submit" name="button" value="value">按钮</button>
</form>
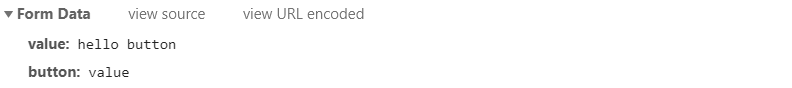
输入框录入值,单击按钮。

其中button的name与value属性值均被提交。

# value
指定按钮的初始值,将作为name属性的键值提交。
# type
指定button的类型,其中可选值如下。
submit:此按钮将表单数据提交至服务器。注意指定type为空或者错误值时也是submit类型reset:重置表单控件为初始值button:指定为普通按钮menu:打开一个由menu元素定义的菜单,此属性尚未在任何浏览器实现
<button type="menu" menu="menu">Dropdown</button>
<menu id="menu">
<menuitem>hello</menuitem>
<menuitem>world</menuitem>
</menu>
# 兼容性
# button.value
如下获取butoon上的value属性。
<button id="btn" value="hello button">按钮</button>
<script>
var btn = document.getElementById('btn')
console.log(btn.value)
</script>
;IE8以下浏览器,其获取的值等价于button的innerText。

;IE8及以上浏览器、Chrome、Firefox、Opera等,其获取的值为button的 value属性值。

兼容方式也很简单,即在获取 button元素的 value属性值时统一使用 getAttribute。
btn.getAttribute('value')
# form post 请求参数
关联form表单的type属性值为submit的按钮,在点击提交表单数据时也会存在兼容性问题。
由于IE浏览器的控制台F12开启后,点击button提交表单,无论将form的target属性设置为_self还是_blank,控制台均会被关闭,因此post请求参数也无法查看。
客户端无法查看参数,换个思路从服务端中去打印请求参数。
<form action="http://127.0.0.1:3000" method="post">
<input type="text" name="input">
<button name="reset" value="button">重置</button>
<button type="submit" name="name" value="button">按钮</button>
</form>
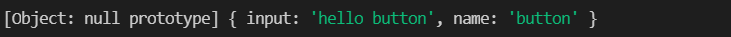
;IE8及以上浏览器、Chrome、Firefox等。

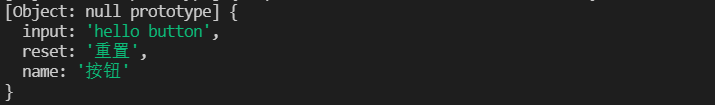
;IE8以下浏览器,可以看出在提交表单时,会将表单内所有按钮都提交上去,并且提交的值并不是按钮的value值,而是等价于按钮innerText的值。

# 🎉 写在最后
🍻伙伴们,如果你已经看到了这里,觉得这篇文章有帮助到你的话不妨点赞👍或 Star (opens new window) ✨支持一下哦!
手动码字,如有错误,欢迎在评论区指正💬~
你的支持就是我更新的最大动力💪~
GitHub (opens new window) / Gitee (opens new window)、GitHub Pages (opens new window)、掘金 (opens new window)、CSDN (opens new window) 同步更新,欢迎关注😉~
