# Form

# 概述
;form (opens new window) 是块级双标签,用于指定一个表单区域,并向服务器提交信息。
# 属性
# 常用属性
action:指定表单提交的URL,表单内提交按钮的formaction属性会覆盖此属性enctype:指定表单的数据编码方式,表单内提交按钮的formenctype属性会覆盖此属性method:指定表单的请求方式,表单内提交按钮的formmethod属性会覆盖此属性。另外若表单在dialog元素中,指定method为dialog将在提交时关闭模态框,详细参考target:表示表单提交时于何处响应,表单内提交按钮的formtarget属性会覆盖此属性novalidate:指定后表单提交时不用验证数据,表单内提交按钮的formnovalidate属性会覆盖此属性,关于表单内提交按钮覆盖情况,详细参考
# accept
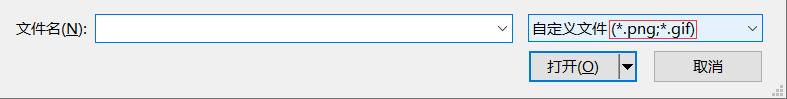
指定表单内的上传控件可接受的文件类型(MIME (opens new window) 类型),可指定多个。注意几乎所有的浏览器都不支持,此属性已在HTML5中被移除不再使用,替代方式则是上传控件单独指定accept属性。
<form action="" method="post" accept="image/png, image/gif">
<input type="file">
<button type="submit">提交</button>
</form>
如下为模拟呈现。

# accept-charset
规定服务器以何种字符集处理表单数据,浏览器中每种内容类型的默认值通常是正确的,所以一般不用设置。
常用值包括如下。
UTF-8:unicode字符编码ISO-8859-1:拉丁字母表的字符编码gb2312:简体中文字符集
<form action="" method="post" accept-charset="UTF-8, ISO-8859-1">
...
</form>
# autocapitalize
;Safari浏览器独有的非标准属性,在表单的后代控件中,输入文本时,此属性可控制文本值的首字母是否大写等其它样式。
可选值包括如下。
none:禁用首字母大写sentences:对每句文本首字母大写words:每个单词首字母大写characters:大写所有字母
<form action="" method="post" autocapitalize="words">
...
</form>
# autocomplete
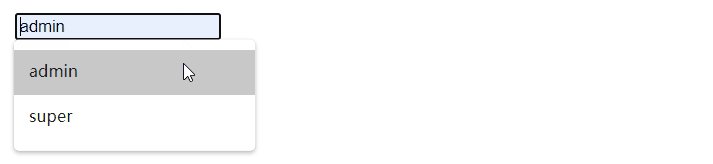
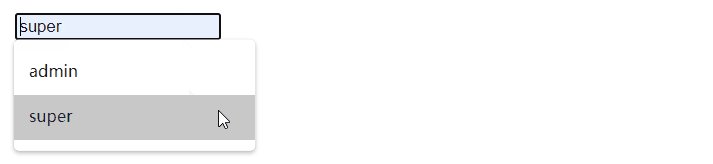
输入框是否自动补全,默认值为on(启用自动补全),off(禁用)。
<form action="" method="post" autocomplete="on">
<input type="text" name="username"><br>
<button type="submit">提交</button>
</form>
注意输入控件需指定name属性,浏览器会根据此属性,查找出此属性之前输入并提交过的值。若不指定name属性,此属性将不生效。

# 方法
# checkValidity
用于返回表单或者表单元素是否验证通过,返回值为布尔值。
绝大多数浏览器支持,IE9及以下浏览器不支持。
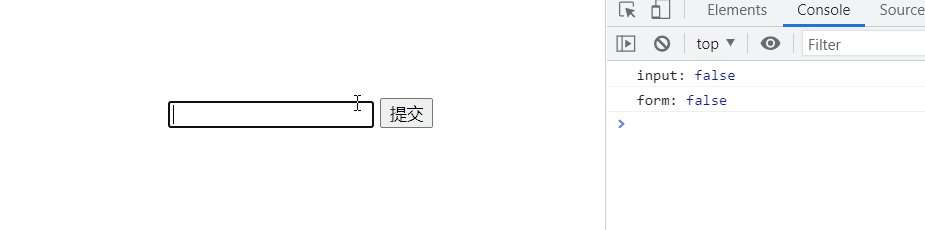
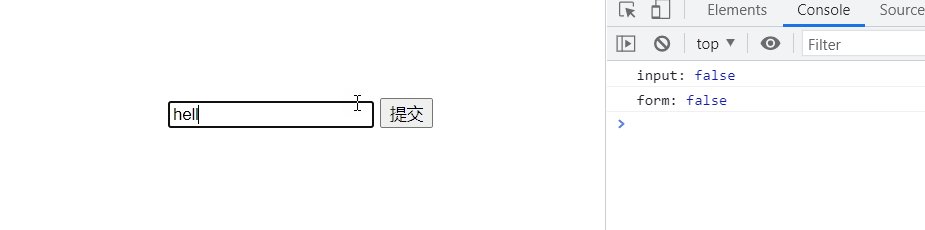
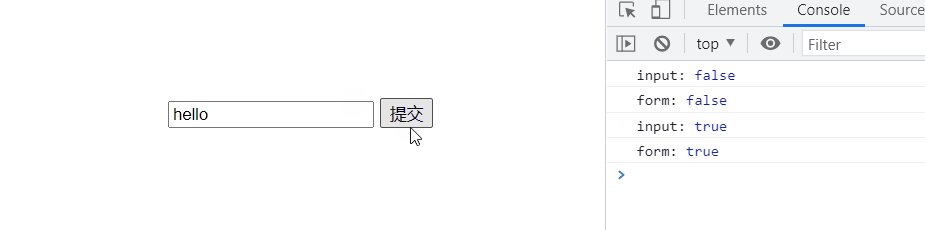
<form action="">
<input type="input" required>
<button type="button">提交</button>
</form>
<script>
const form = document.querySelector('form')
const input = document.querySelector('input')
const btn = document.querySelector('button')
btn.addEventListener('click', () => {
console.log('input:', form.checkValidity())
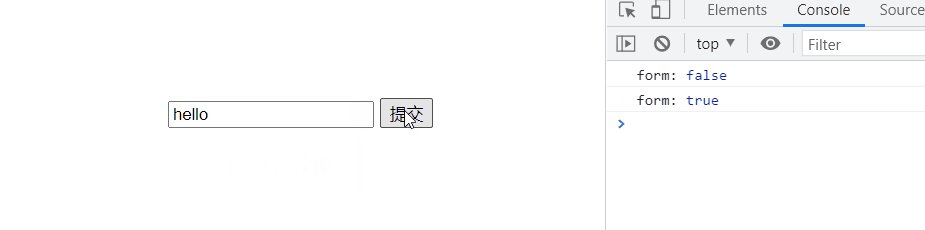
console.log('form:', form.checkValidity())
})
</script>

# reportValidity
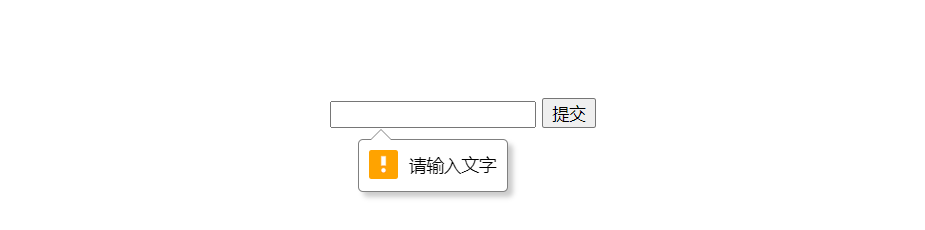
验证表单或者表单元素并且触发浏览器的内置验证提示交互,返回值为布尔值,IE11及以下浏览器不支持。
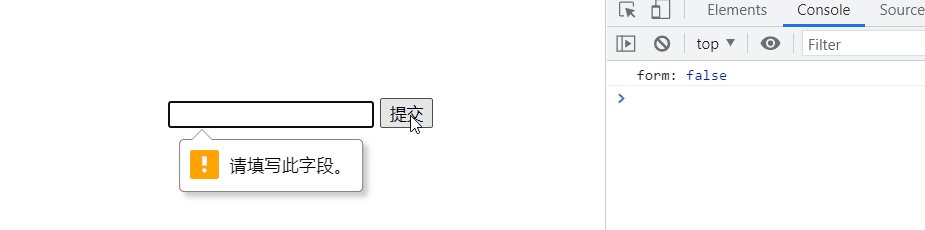
<form action="">
<input type="input" required>
<button type="button">提交</button>
</form>
<script>
const form = document.querySelector('form')
const btn = document.querySelector('button')
btn.addEventListener('click', function () {
console.log('form:', form.reportValidity())
})
</script>

# setCustomValidity
自定义表单元素的提示文字,IE9及以下浏览器不支持。
const input = document.querySelector('input')
input.setCustomValidity('请输入文字')

# 属性
# validity
返回表单元素的各种验证状态,返回结果为 ValidityState (opens new window) 对象。
;IE9及以下浏览器不支持。
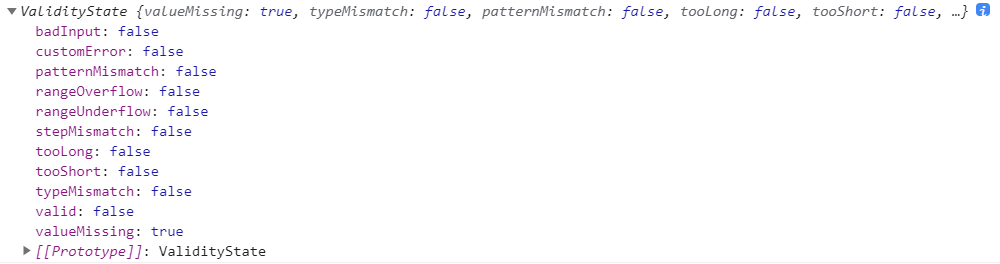
如下为Chrome浏览器包含的只读属性和属性值。
const input = document.querySelector('input')
console.log(input.validity)

badInput:输入框的值浏览器无法转换。例如number类型输入框输入3.14-2,此时返回true,注意IE浏览器不支持此属性customError:元素是否调用setCustomValidity方法自定义验证规则patternMismatch:输入框的值与指定的pattern正则不匹配返回true(可用:invalid伪类修改样式),否则为false
input {
outline: none;
}
input:valid {
border: 1px solid #409eff;
}
input:invalid {
border: 1px solid #f56c6c;
}
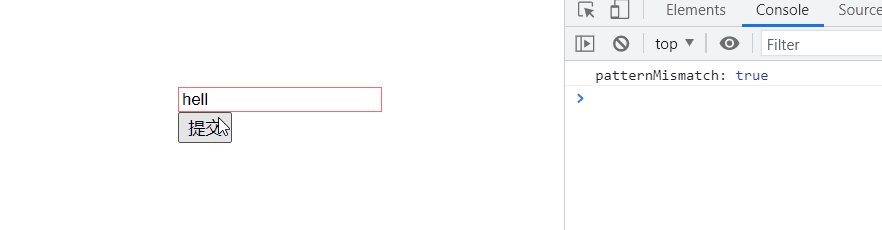
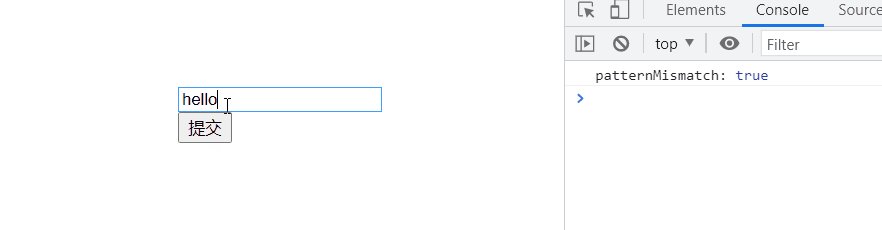
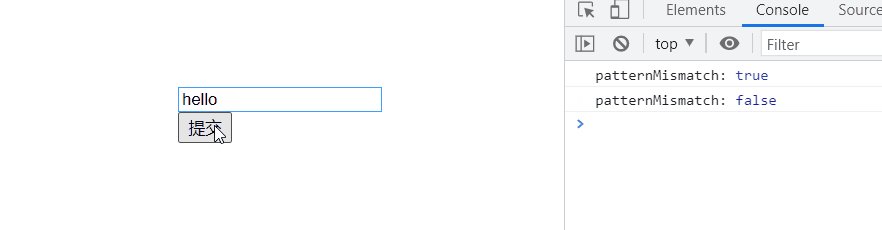
<form>
<input type="text" pattern="[a-z]{5}" /><br>
<button type="button">提交</button>
</form>
<script>
const input = document.querySelector('input')
const btn = document.querySelector('button')
btn.addEventListener('click', () => {
console.log('patternMismatch:', input.validity.patternMismatch)
})
</script>
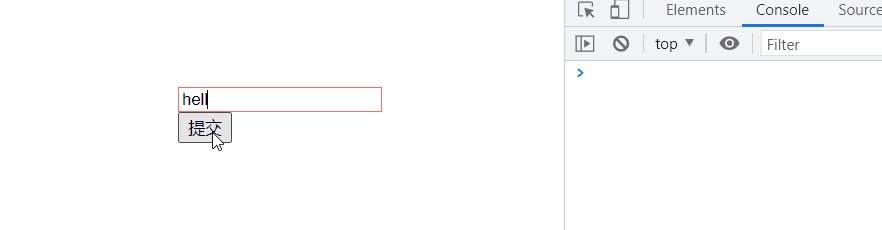
如下为配合:invalid伪类实现的输入验证。

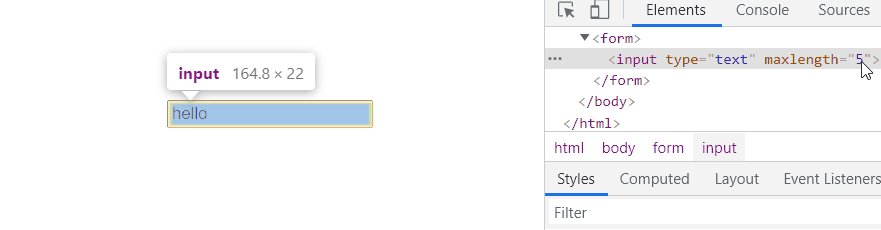
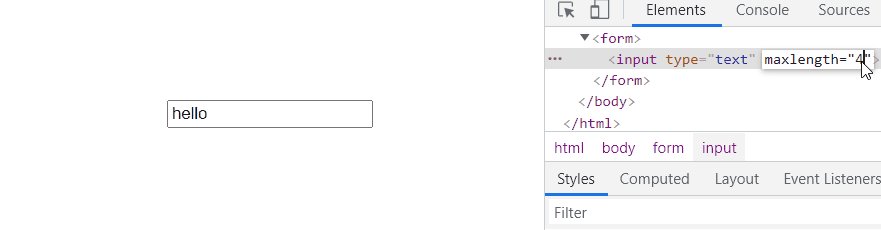
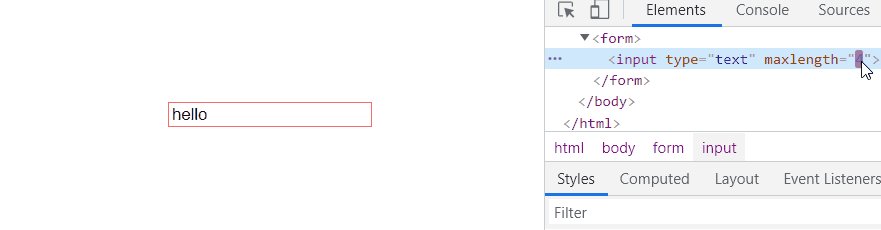
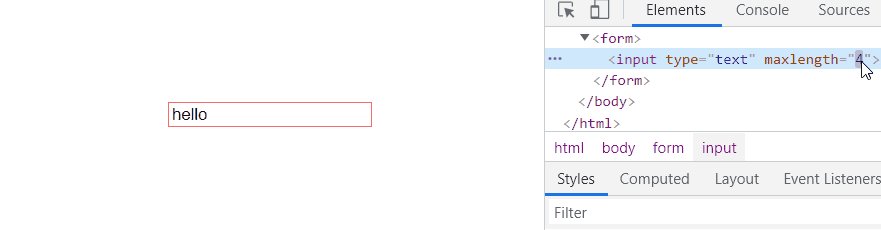
rangeOverflow:与元素max属性规定的最大值比较,超过返回true,否则为false。例如number类型输入框的属性max="5",输入值为8则返回true(可用:out-of-range或:invalid伪类修改样式)rangeUnderflow:与元素min属性规定的最小值比较,小于返回true,否则为false,为true时也可用:out-of-range或:invalid伪类修改样式stepMismatch:输入框的值与step属性值不匹配时返回true,或者说输入框的值无法整除step。例如number类型输入框的属性step="30",输入值为-60、-30、0、30、60等均返回false,而非30倍数均返回true(也可用:invalid伪类修改样式 )tooLong:输入内容长度大于元素maxlength时返回true,否则为false,为true时也可用:invalid伪类修改样式
input:invalid {
outline: none;
border: 1px solid #f56c6c;
}
<input type="text" maxlength="5" />

tooShort:输入内容长度小于元素minlength时返回true,否则为false,为true时也可用:invalid伪类修改样式,注意IE浏览器不支持此属性typeMismatch:输入框的值与元素type要求的值不匹配时返回true,否则为false。例如email类型输入框输入非email格式,此时返回true(也可用:invalid伪类修改样式)valid:当前元素是否完全验证通过,通过返回true,否则为false。例如email类型输入框的属性minlength="20",输入值为email@email.com时返回false(可用:invalid伪类修改样式)valueMissing:若元素含required属性且输入框值为空,则返回true,否则为false(可用:invalid伪类修改样式)
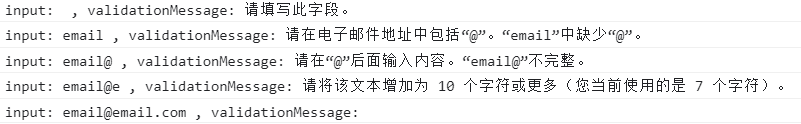
# validationMessage
表示当前输入框将要显示的出错提示,只读属性。
<form>
<input type="email" required minlength="10" />
<button type="button">提交</button>
</form>
<script>
const input = document.querySelector('input')
const btn = document.querySelector('button')
btn.addEventListener('click', () => {
console.log('input:', input.value, ', validationMessage:', input.validationMessage)
})
</script>

# willValidate
当前元素是否在提交前进行验证,只读属性,需要验证返回true,否则为false。
若元素含disabled属性,则此属性返回false,即提交前无需验证此元素。
# 其它
# 阻止 form 默认提交行为
表单内submit按钮单击时会触发表单默认行为,若form指定了action属性,将提交表单数据(FormData (opens new window) 格式)并跳转至action页面,未指定将跳转至当前页面,造成页面刷新。
<form action="" method="POST">
<input type="text" name="username">
<input type="text" name="password">
<button type="submit">提交</button>
</form>
# 修改按钮类型
可修改按钮类型为button。
<button type="button">提交</button>
或者使用input标签的按钮。
<input type="button" value="提交">
# 阻止按钮点击事件
;addEventListener绑定的事件,阻止默认行为。
<button type="submit">提交</button>
const btn = document.querySelector('button')
btn.addEventListener('click', event => {
event.preventDefault()
})
;onclick绑定的事件,阻止默认行为。
<button type="submit" onclick="handler(event)">提交</button>
function handler(event) {
event.preventDefault()
}
# onclick 返回值方式
其中onclick="return true"为默认的表单提交事件,onclick="return false"为阻止表单提交事件。
<button type="submit" onclick="return false">提交</button>
若阻止表单默认提交行为同时,又要保留点击事件,可用return function()返回函数的方式,注意函数末尾一定要返回false。
<button type="submit" onclick="return handler(event)">提交</button>
function handler(event) {
...
return false
}
更进一步的,可在表单提交之前做一些数据处理,最后再return true触发表单提交。
<button type="submit" onclick="return handler(event)">提交</button>
function handler(event) {
...
return true
}
# 阻止表单 submit 事件
;addEventListener绑定的事件,阻止submit事件。
<form action="" method="POST">
...
</form>
const form = document.querySelector('form')
form.addEventListener('submit', event => {
event.preventDefault()
})
;onclick绑定的事件,阻止submit事件。
<form action="" method="POST" onsubmit="handler(event)">
...
</form>
function handler(event) {
event.preventDefault()
}
# onsubmit 返回值方式
此方式同上述onclick返回值方式基本一致,不再详细描述。
<form action="" method="POST" onsubmit="return handler(event)">
...
</form>
function handler(event){
...
return true | false
}
# 🎉 写在最后
🍻伙伴们,如果你已经看到了这里,觉得这篇文章有帮助到你的话不妨点赞👍或 Star (opens new window) ✨支持一下哦!
手动码字,如有错误,欢迎在评论区指正💬~
你的支持就是我更新的最大动力💪~
GitHub (opens new window) / Gitee (opens new window)、GitHub Pages (opens new window)、掘金 (opens new window)、CSDN (opens new window) 同步更新,欢迎关注😉~
