# Meta

# 概述
;meta (opens new window) 元素用于指定页面的信息和部分行为。通常用于指定网页的描述,关键字等元数据。
可以被使用浏览器、搜索引擎或其他 Web 服务调用。
<meta name="" http-equip="" content="" charset="">
# charset
;charset规定HTML文档的字符编码。
<meta charset="utf-8">
;charset是HTML 5的新属性,替换了HTML 4.01的指定字符编码的方式,可以减少部分代码量。
<meta http-equiv="content-type" content="text/html; charset=utf-8">
# name
# keywords
指定页面关键字。
<meta name="keywords" content="html,css">
# description
指定页面描述信息。
<meta name="description" content="html description">
# author
标注页面作者。
<meta name="author" content="xx">
# copyright
标注页面版权信息。
<meta name="copyright" content="Baidu">
# generator
标注开发网页的工具或软件。
<meta name="generator" content="VS Code">
# robots
告知搜索引擎抓取页面的方式。
其中content参数如下。
index:搜索引擎可以索引此页面,默认属性,不设置meta标签,搜索引擎也会默认索引此页面noindex:搜索引擎不可索引此页面noimageindex:搜索引擎不可索引此页面的图片follow:爬虫可以爬取此页面的链接nofollow:爬虫不可爬取此页面的链接all:index和follow的简写,搜索引擎可以索引此页面,爬虫可以爬取此页面的链接none:noindex和nofollow的简写,搜索引擎不可索引此页面,爬虫不可爬取此页面的链接noarchive:阻止搜索引擎在搜索结果中显示此页面的缓存版本,即网页快照nocache:功能同noarchive一致,适用于MSN/Live引擎nosnippet:搜索引擎的搜索结果中将显示一部分搜索文字上下文的内容,此属性即搜索引擎不可显示该内容,另外搜索引擎也不会保存该页面的快照noodp:搜索引擎的搜索结果中将显示一部分搜索文字上下文的内容,阻止使用DMOZ信息做为此内容noydir:搜索引擎的搜索结果中将显示一部分搜索文字上下文的内容,阻止Yahoo directory信息作为此内容
<meta name="robots" content="index, follow">
# renderer
指定浏览器以哪种浏览器内核渲染页面,其中content参数包括webkit(webkit内核,极速模式)、ie-comp(IE兼容模式,即IE6、IE7、IE8的渲染模式)、ie-stand(IE标准模式,即以IE9及以上版本渲染)。
<meta name="renderer" content="">
# format-detection
移动端浏览器中,用于识别电话号码、电子邮箱和地理位置的格式。其中content参数为yes(开启,默认值)、no(关闭)。
<meta name="format-detection" content="telephone=no">
<meta name="format-detection" content="email=no">
<meta name="format-detection" content="address=no">
# revisit-after
告知搜索引擎每隔多少天访问一次此页面。
一般情况下,网站不需要此属性来限制搜索引擎的访问频率。只有网站数据量非常大时,被搜索引擎频繁抓取,会占用过多的服务器资源,影响网站的反应速度,这种情况一般设置每隔5-7天来访问抓取一次网页即可。
网站抓取时间取决于此属性和搜索引擎的重访时间,假设revisit-after设置为5天,若搜索引擎每隔10天访问一次,revisit-after不会生效,而最终搜索引擎按照10天访问一次。搜索引擎每隔3天访问一次,revisit-after设置的5天则会生效,最终搜索引擎每隔5天访问一次页面。
<meta name="revisit-after" content="5 days">
# referrer
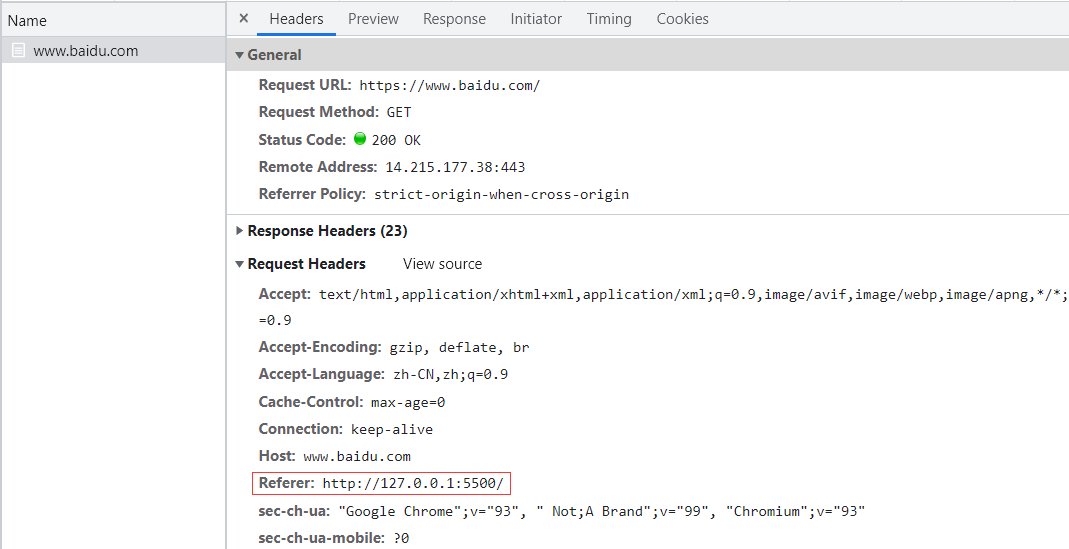
;referrer有来源页面的意思,即表示当前页面是由哪个页面跳转过来的,具体则是跳转至当前页面的http请求的请求头中的Referer字段包含了上一个页面的URL地址。
可能会发现拼写少了一个r,正确的拼写其实是Referrer,但是由于http标准发布时没有发现拼写错误,所以就一直沿用至今。
例如,当前页面的URL地址为http://127.0.0.1:5500/。
<!DOCTYPE html>
<html lang="zh-CN">
<body>
<a href="http://www.baidu.com">百度</a>
</body>
</html>
点击跳转至百度页面,查看页面请求的请求头。

因此服务端可以统计用户来源,并以此进行统计分析、日志记录以及缓存优化等。
但是注意Referer可能会暴露用户的浏览历史 ,并且很多时候当前页面的URL是会包含用户的个人信息的(例如token),所以某些时候需要移除、禁用或者修改策略。
<meta name="referrer" content="">
;content属性值如下。
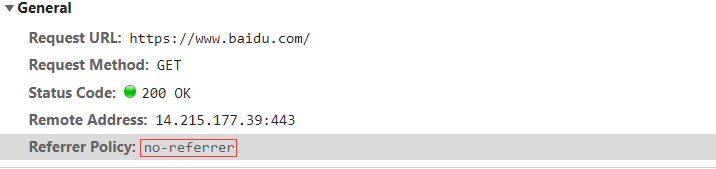
no-referrer:不发送Referer信息no-referrer-when-downgrade:默认值,安全级别下降时不发送Referer信息,目前仅一种情况安全级别下降,即https网页跳转至http网页,其它情况发送Referer完整信息origin:会发送Referer信息,但是仅发送源信息,包括协议、域名和端口号same-origin:仅同源链接发送Referer完整信息strict-origin:即origin与no-referrer-when-downgrade合并,安全级别下降时不发送Referer信息,安全级别未下降时发送Referer源信息origin-when-cross-origin:跨域时发送Referer源信息,非跨域时即同源情况发送Referer完整信息strict-origin-when-cross-origin:同源链接发送Referer完整信息,安全级别下降时不发送Referer信息,其它情况发送Referer源信息unsafe-url:最不安全的策略,无论什么情况都发送Referer完整信息
;meta标签指定content是修改全局策略。
单个a标签可通过referrerpolicy属性修改局部策略,更多 详细参考 (opens new window)。
<a href="http://www.baidu.com" referrerpolicy="no-referrer">百度</a>

# http-equiv
# content-type
规定HTML文档的字符编码。
<meta http-equiv="content-type" content="text/html; charset=utf-8">
# content-language
标注页面的目标受众或者标注当前页面存在的语言。
<meta http-equiv="content-language" content="en">
# content-script-type
标注页面中脚本的类型。
<meta http-equiv="content-script-type" content="text/javascript">
# refresh
刷新或跳转(重定向)页面,content表示刷新或跳转的时间与跳转的网址。
;3s后刷新页面。
<meta http-equiv="refresh" content="3">
;3s后页面跳转至百度,跳转方式为当前窗口下跳转。
<meta http-equiv="refresh" content="3; url=http://www.baidu.com">
# expires
指定网页在缓存中的过期时间,一旦网页过期,必须到服务器上重新加载到本地缓存才能访问。
指定网页在未来的某个时间过期,注意时间格式为GMT(格林尼治标准时间)。
<meta http-equiv="expires" content="Mon, 31 May 3021 06:00:00 GMT">
指定网页可在本地缓存的时间(秒),指定0或负数,则每次访问网页都需要从服务器重新加载内容。
<meta http-equiv="expires" content="2000">
# pragma
禁止浏览器从本地缓存中访问页面的内容,即用户无法脱机浏览。
注意仅IE浏览器能识别此段meta标签含义,其它主流浏览器仅能识别cache-control属性的meta标签。为了网页兼容性,最好pragma和cache-control两者一起使用。
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
# window-target
设置页面显示的窗口方式,content参数如下,详细参考。
_top:页面以当前整个窗口的方式显示,可用于防止页面被其他网页嵌套_black:页面以新打开的方式显示_self:页面以当前容器或窗口显示_parent:页面以父容器或窗口显示
<meta http-equiv="window-target" content="_top">
# set-cookie
设置cookie值及其有效时间。
注意浏览器正在远离此方式,可能由于浏览器版本原因,会产生警告或错误。此功能已在M63中废弃,并且在M65中完全删除。
<meta http-equiv="set-cookie" content="cookievalue=xxx; expires=Mon, 31 May 3021 06:00:00 GMT; path=/">
# pics-label
网页等级评定,IE浏览器可以根据网页的限制等级来过滤网页。
<meta http-equiv="pics-label" content="">
# page-enter / page-exit
设置网页退出和进入的过渡效果。
其中包括blendTrans淡入淡出过渡效果,此效果只能设置过渡持续时间(秒)。
另一种revealTrans,可以设置过渡效果类型和过渡持续时间(秒)。
淡入持续5秒。
<meta http-equiv="page-enter" content="blendTrans(duration=5)">
矩形扩大持续2秒。
<meta http-equiv="page-enter" content="revealTrans(duration=2, transition=1)">
其中transition过渡效果有24种,包括0(矩形缩小)、1(矩形扩大)、2(圆形缩小)、3(圆形扩大)、4(下到上刷新)、5(上到下刷新)、6(左到右刷新)、7(右到左刷新)、8(竖百叶窗)、9(横百叶窗)、10(错位横百叶窗)、11(错位竖百叶窗)、12(点扩散)、13(左右到中间刷新)、14(中间到左右刷新)、15(中间到上下)、16(上下到中间)、17(右下到左上)、18(右上到左下)、19(左上到右下)、20(左下到右上)、21(横条)、22(竖条)、23(以上22种随机选择一种)。
注意由于浏览器的版本原因,多数都不再支持page-enter/page-exit属性。
# X-UA-compatible
针对IE8的特殊属性,指定在IE8浏览器内以哪种IE版本的模式来渲染页面内容,以此来解决IE浏览器的兼容问题。
指定多个模式,如下在IE8中浏览页面时,将会使用IE7的标准模式渲染页面。由于IE8自身不支持IE9和IE10,而IE7是相对IE5和IE6的最高版本的渲染模式,故最终会以IE7渲染页面。
<meta http-equiv="X-UA-compatible" content="IE=5,6,7,9,10">
使用最新版本的IE浏览器渲染页面,即使用的是什么版本的IE浏览器,就用什么版本的标准渲染模式。
<meta http-equiv="X-UA-compatible" content="IE=edge">
指定IE浏览器使用Google Chrome Frame(GCF)模式渲染页面,GCF是谷歌内嵌浏览器框架,专门为IE浏览器开发的浏览器内核插件,支持IE6、IE7、IE8等多个版本的IE浏览器。
<meta http-equiv="X-UA-Compatible" content="chrome=1">
绝大多数网站均使用如下方式,即IE浏览器安装了GCF插件,则使用GCF浏览器内核渲染页面,若未安装GCF插件,则使用最高版本的IE内核渲染页面。
<meta http-equiv="X-UA-Compatible" content="IE=edge, chrome=1">
# cache-control
用于控制浏览器和服务器之间的缓存请求和响应。
<meta http-equiv="cache-control" content="">
其中content参数如下。
public:可以在任何客户端(浏览器、本地缓存、各种代理服务器等)中缓存,但是不能设置缓存期限max-age:不仅可以被任何客户端缓存,而且还可以设置缓存期限。缓存期限是相对服务器时间而言的,超过设置时间,缓存则被认为过期,再次访问需要重新请求服务器加载缓存。如下最大缓存时间为60秒,超过60秒,缓存则被认为过期
<meta http-equiv="cache-control" content="max-age=60">
private:只能被单个用户缓存,不允许中间代理缓存。例如CDN不能缓存private的响应only-if-cached:若缓存存在,只使用缓存,不需要请求服务器加载更新内容no-cache:先发送请求,与服务器确认资源是否被修改,若未被修改,则使用缓存no-store:不允许缓存,再次访问需重新从服务器上加载缓存no-transform:不可对网页内容或网页中的资源进行转换,以便节省缓存空间no-siteapp:禁止百度、搜狗等搜索引擎对网页进行转码
禁止百度、搜狗等网页进行转码处理。
<meta http-equiv="cache-control" content="no-transform">
<meta http-equiv="cache-control" content="no-siteapp">
每次打开网页,清除网页缓存。http 1.1协议需要用到cache-control来规范,而http 1.0适用pragma和expires来规范,为了网页兼容性,最好三个一起使用。
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="expires" content="0">
# x-dns-prefetch-control
禁用隐式的 DNS 预解析。
<meta http-equiv="x-dns-prefetch-control" content="off">
# 移动端
# viewport
用于优化移动端的网页,使得web端的网页在手机端正常显示,页面布局不会错位。注意meta的viewpoint属性只对移动端浏览器有效,对pc端浏览器是无效的。
;viewport主要包括如下三种类型。
- 布局视区:是指整个网页在移动端浏览器中显示的区域,此布局在大多数移动端浏览器中默认显示的宽度为
980px(也有少部分1024px或者其他宽度的),故只要整个网页宽度不超过此默认值,页面就可以正常显示 - 可见视区:指的是移动端设备本身的屏幕显示区域,不同的移动设备,可见视区的尺寸也不同
- 理想视区:指的是布局视区能完美适配移动设备的可见视区,即布局视区的宽度等于可见视区的宽度,因此不需要缩放和横向滚动条就能正常查看整个网页
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0, user-scalable=no">
;viewport属性及其用法如下。
width:控制布局视区的宽度,也可指定为固定宽度值,或者设置为device-width。如果width不设置或者为空,则使用默认宽度,即上述的980px或1024px。如果设置为device-width,则表示设置为理想视区,即布局视区宽度等于可见视区宽度。如果width设置为固定宽度,单位为px,也可以不带单位,默认单位为pxheight:控制布局视区的高度,一般不设置,极少使用initial-scale:设置布局视区初始化缩放比例(即每一次加载页面时的缩放比例),为一个数字,可以是小数。如果设置initial-scale为1,则和width=device-width一致,表示设置为理想视区。但是两者均有一个小缺陷,即width=device-width会导致iPhone和iPad横竖屏不分,initial=1.0会导致IE横竖屏不分,故两者都使用,可互相弥补缺陷maximum-scale:允许用户缩放的最大比例值,为一个数字,可以带小数。需要大于minimum-scaleminimum-scale:允许用户缩放的最小比例值,为一个数字,可以带小数user-scalable:是否允许用户手动缩放布局视区,非必须参数,其中参数为no(不允许)、yes(允许)
# 浏览器
# QQ 浏览器
# x5-orientation
指定屏幕方向,其中content参数为landscape(横屏)、portrait(竖屏)。
<meta name="x5-orientation" content="landscape">
# x5-fullscreen
全屏显示。
<meta name="x5-fullscreen" content="true">
# x5-page-mode
指定页面以应用模式显示。
<meta name="x5-page-mode" content="app">
# UC 浏览器
# screen-orientation
指定屏幕方向,其中content参数为landscape(横屏)、portrait(竖屏)。
<meta name="screen-orientation" content="portrait">
# full-screen
全屏显示。
<meta name="full-screen" content="yes">
# browsermode
指定页面以应用模式显示。
<meta name="browsermode" content="application">
# nightmode
夜间模式,其中content参数为enable(开启)、disable(关闭),注意若用户开启浏览器的夜间模式,而nightmode设置为disable,页面也是以非夜间模式显示。
<meta name="nightmode" content="disable">
# imagemode
强制图片显示,浏览器为用户提供了无图模式,但是某些页面图片是必须的(如验证码等),如下可强制页面显示图片。
<meta name="imagemode" content="force">
;imagemode设置为force会作用于整个页面,单张可设置如下。
<img src="" show="force">
# layoutmode
指定页面排版模式,其中content参数为fitscreen(简化页面处理,适用页面阅读省流)、standard(同标准浏览器一致),注意layoutmode指定后,浏览器提供的页面排版模式将会失效。
<meta name="layoutmode" content="fitscreen">
# viewport
缩放不显示滚动条,其中content参数为yes(用户缩放不会出现滚动条)、no(同标准浏览器一致)。
<meta name="viewport" content="uc-fitscreen=yes">
# wap-font-scale
网页文字较多时,浏览器将自动放大字体以提升用户浏览体验,no表示禁用此优化。
<meta name="wap-font-scale" content="no">
# IOS
# apple-mobile-web-app-capable
隐藏苹果默认的工具栏和菜单栏,其中content参数包括yes(页面以全屏运行)、no(正常显示)。
<meta name="apple-mobile-web-app-capable" content="no">
# apple-mobile-web-app-status-bar-style
设备顶部状态栏背景色,其中content参数包括default(白色,默认值)、black(黑色)、black-translucent(灰色半透明)。
<meta name="apple-mobile-web-app-status-bar-style" content="">
# apple-mobile-web-app-title
网页添加到主屏幕后的标题(类似App的名称)。
<meta name="apple-mobile-web-app-title" content="">
# apple-touch-icon
网页添加到主屏幕后的图标如下,其中apple-touch-icon支持sizes属性,用来对应不同设备。
;57 * 57(默认值)对应320 * 640的iPhone老设备,72 * 72对应iPad,114 * 114对应retina屏幕的iPhone和iTouch,144 * 144对应iPad的高分辨率。
其中图标匹配方式如下。
- 若没有与当前设备推荐尺寸一致的图标,则优先使用比推荐尺寸大,最接近推荐尺寸的图标
- 若没有比推荐尺寸大的图标,则优先使用最接近推荐尺寸的图标
- 若多个图标符合推荐尺寸,优先使用含
precomposed关键字的图标 - 若未用
link指定图标,自动搜索网站根目录下带有app-touch-icon或者app-touch-icon-precomposed前缀的图标
;retina图标是标准图标大小的两倍,实际仅仅需要114 * 114和144 * 144两款图标即可。将retina图标的大小设置成标准图标的尺寸,IOS会根据情况自动进行缩放。
<link rel="apple-touch-icon" sizes="57x57" href="assets/imgs/logo.png">
<link rel="apple-touch-icon" sizes="114x114" href="assets/imgs/logo.png">
<link rel="apple-touch-icon" sizes="72x72" href="assets/imgs/logo@2x.png">
<link rel="apple-touch-icon" sizes="144x144" href="assets/imgs/logo@2x.png">
# apple-touch-startup-image
网页添加到主屏幕后,设置打开后的启动画面。
其中在iPhone和iTouch设备上只支持竖屏模式,图片分辨率为320 * 640,在iPad上支持竖屏和横屏两种模式,分辨率为768 * 1004和748 * 1024。
;apple-touch-startup-image不支持sizes属性,可以使用media来支持多种屏幕。
<link rel="apple-touch-startup-image" href="assets/imgs/startup-l.png" media="screen and (min-device-width: 481px) and (max-device-width: 1024px) and (orientation:landscape)">
<link rel="apple-touch-startup-image" href="assets/imgs/startup-l.png" media="screen and (min-device-width: 481px) and (max-device-width: 1024px) and (orientation:portrait)">
<link rel="apple-touch-startup-image" href="assets/imgs/startup.png">
# apple-touch-icon-precomposed
区别于apple-touch-icon,若属性值为apple-touch-icon-precomposed时,系统不会对图标添加类似于圆角和高光的效果,若属性值为apple-touch-icon时系统会自动为图标添加圆角和高光。
<link rel="apple-touch-icon-precomposed" href="assets/imgs/logo.png">
# apple-itunes-app
告知iPhone的safari浏览器,网页对应的appid,便于在页面显示app的下载广告条。
<meta name="apple-itunes-app" content="app-id=123456789">
# Google 浏览器
禁止自动翻译。
<meta name="google" value="notranslate">
# mobile-web-app-capable
使用Chrome for Android版本的浏览器添加到主屏幕后,页面以全屏显示,即隐藏工具栏和菜单栏。
<meta name="mobile-web-app-capable" content="yes">
# theme-color
指定Chrome for Android版的浏览器的设备顶部状态栏主题色。
<meta name="theme-color" content="#000000">
# Web
# application-name
指定页面代表的web应用程序的名称,光标悬停在Win7任务栏的固定网站按钮上时,此名称将出现在工具提示中,详细参考 application-name (opens new window)。
<meta name="application-name" content="">
# msapplication-tap-highlight
禁止页面链接高亮。
<meta name="msapplication-tap-highlight" content="no">
# msapplication-tooltip
光标悬停在网页快捷方式上,将会显示此提示文本,详细参考 msapplication-tooltip (opens new window)。
<meta name="msapplication-tooltip" content="">
# msapplication-starturl
指定网页快捷方式的根URL,不指定则默认使用当前页的地址,详细参考 msapplication-starturl (opens new window)。
<meta name="msapplication-starturl" content="">
# msapplication-window
指定网页快捷方式的首次启动的初始窗口大小,若用户调整了窗口大小,网页将保留新的尺寸值,详细参考 msapplication-window (opens new window)。
<meta name="msapplication-window" content="width=1024;height=768">
# msapplication-navbutton-color
自定义网页快捷方式的浏览器窗口中前进和后退按钮的颜色,详细参考 msapplication-navbutton-color (opens new window)。
<meta name="msapplication-navbutton-color" content="#FF3300">
# msapplication-task
将某个网页同引用程序一般固定在Win7任务栏,在点击后显示一个相关站点的列表,详细参考 msapplication-task (opens new window)。
<meta name="msapplication-task" content="name=xx; action-uri=http://www.xxx.com; icon-uri=/imgs/logo.ico">
# msapplication-task-separator
在msapplication-task中呈现的站点列表中,在各个任务之间放置一条分割线。若指定多条分割线,则通过声明不同content来使每条分割线都具有唯一性。
<meta name="msapplication-task-separator" content="id">
# msapplication-TileImage
;Win8版本后,支持将网页固定在开始屏幕中,且可以自定义图标和背景图,此属性用来指定图标,详细参考 msapplication-TileImage (opens new window)。
<meta name="msapplication-TileImage" content="/imgs/logo.png">
# msapplication-TileColor
同 msapplication-TileImage类似,指定背景色,详细参考 msapplication-TileColor (opens new window)。
<meta name="msapplication-TileColor" content="#FF3300">
# msApplication-ID
用于网页关联Win8应用程序,IE识别用户计算机是否安装了关联应用,若未安装,则提供指向安装此应用程序的直接链接,若安装了则显示切换到xxx应用,详细参考 msApplication-ID (opens new window)。
<meta name="msApplication-ID" content="App">
# msApplication-PackageFamilyName
用于将网页连接到商店,详细参考 msApplication-PackageFamilyName (opens new window)。
<meta name="msApplication-PackageFamilyName"content="">
# msApplication-Arguments
传递给应用程序的参数字符串,详细参考 msApplication-Arguments (opens new window)。
<meta name="msApplication-Arguments" content="">
# msApplication-MinVersion
强制要求应用程序的最低版本,若用户尝试切换到过低版本的应用程序,会被链接到应用商店更新应用程序,详细参考 msApplication-Arguments (opens new window)。
<meta name="msApplication-MinVersion" content="">
# msApplication-OptOut
是否阻止用户安装或者切换应用程序,详细参考 msApplication-Arguments (opens new window)。
<meta name="msApplication-OptOut" content="install">
# msapplication-badge
将网页固定到开始屏幕后,Win8可以轮询更新更新其中的应用程序,如下指定应用程序的更新方式,详细参考 msapplication-badge (opens new window)。
<meta name="msapplication-badge" content="">
# msapplication-config
自定义网页快捷方式的更新方式、开始屏幕中图标等,注意需使用XML文件设置,详细参考 msapplication-config (opens new window)。
<meta name="msapplication-config" content="http://www.xxx.com/config.xml">
# MSThemeCompatible
是否在IE中开启xp的主题,其中yes表示打开xp的蓝色立体按钮系统显示样式。
<meta http-equiv="MSThemeCompatible" content="yes">
# MSSmartTagsPreventParsing
;IE 6中包含有Smart tag开关,如下用户将看不到某些链接。
<meta name="MSSmartTagsPreventParsing" content="true">
# HandheldFriendly
针对手持设备优化,主要是部分不识别viewport的浏览器,例如黑莓。
<meta name="HandheldFriendly" content="true">
# MobileOptimized
布局菜单桌面选择,浏览器根据此属性的content值与屏幕宽度对比,决定使用何种布局方式,详细参考 MobileOptimized (opens new window)。
<meta name="MobileOptimized" content="240">
# 其他
# Open Graph Protocol
;og是一种新的http头部标记,此协议可以让网页成为富媒体对象,即网页内容可以被其它社会化网站引用,目前此协议被SNS网站(Facebook等)采用。
网页遵守此协议,SNS可以有效从页面提取信息并呈现给用户,从而提高网站的传播效率。
;og主要标签属性包括title(标题)、type(类型,常用值包括article、book、movie)、image(缩略图地址)、url(页面地址)、description(页面描述)、site_name(页面所在网站名)、videosrc(视频或flash地址)、audiosrc(音频地址)。
<meta property="og:title" content="">
<meta property="og:description" content="">
# App Links
移动端点击一个链接会产生一个弹出框,询问用户打开哪种应用。而App Links让用户在点击一个普通链接时候可以打开指定app的指定页面,若用户未安装则跳转到web页面,或者直接跳转到app的下载页面。
<meta property="al:ios:url" content="">
<meta property="al:ios:app_store_id" content="">
<meta property="al:ios:app_name" content="">
<meta property="al:android:url" content="">
<meta property="al:android:app_name" content="">
<meta property="al:android:package" content="">
<meta property="al:web:url" content="">
# 🎉 写在最后
🍻伙伴们,如果你已经看到了这里,觉得这篇文章有帮助到你的话不妨点赞👍或 Star (opens new window) ✨支持一下哦!
手动码字,如有错误,欢迎在评论区指正💬~
你的支持就是我更新的最大动力💪~
GitHub (opens new window) / Gitee (opens new window)、GitHub Pages (opens new window)、掘金 (opens new window)、CSDN (opens new window) 同步更新,欢迎关注😉~
