# HTML5 标签汇总

# 文档结构
;html页面的基本结构如下,其中head为页面的头部信息,body为页面的主体信息。
<!DOCTYPE html>
<html lang="zh-CN">
<head></head>
<body></body>
</html>
# 文档元素
# DOCTYPE
;DOCTYPE (opens new window) 即文档类型(document type),用于声明当前文档类型,告知浏览器使用哪种HTML版本(<!DOCTYPE html>表示html 5版本)渲染页面。
;DOCTYPE不是HTML标签,没有结束标签,对大小写不敏感,并且必须位于HTML文档的首行。
<!DOCTYPE html>
# html
;html (opens new window) 为文档的根元素,指明了文档的开始点和结束点,其中的所有元素都是html元素的后代。
<html lang="fr"></html>
;lang属性可用于设置网页的语言种类,同时触发浏览器不同语言翻译。包括en(英语)、fr(法语)、zh-CN(中文)等。

# head
;head (opens new window) 元素规定了文档的配置信息(元数据),包括文档标题、引用的样式和脚本等。
可用于head元素内的有<title>、<base>、<link>、<style>、<meta>、<script>、<noscript>。
若文档中忽略了<head>标签,绝大多数浏览器会自动创建<head>元素。
<head></head>
# body
文档的所有内容都在 body (opens new window) 元素中。
<body></body>
# 元数据元素
元数据元素用来提供关于HTML文档的信息,其自身并不是文档内容,元数据元素均放在<head>标签中。
# title
;title (opens new window) 元素定义文档的标题,显示在浏览器的标题或标签页上。
;<title>中应只包含文本,若其中包含有其他标签,浏览器不会解析对应的元素,而是显示为文本。
;<title>是<head>标签中唯一要求包含的元素。
注意良好的title标题更有助于搜索引擎优化(SEO)。
<title>hello world</title>
# base
;base (opens new window) 元素用来指定文档中的所有相对URL的根URL。
;<a>、<img>、<link>、<video>、<audio>、<form>等标签的相对URL都会与根URL拼接,注意若标签的URL为绝对URL,则不会发生拼接。style标签内的元素样式background-image: url()也会发生拼接。
如果指定了多个<base>元素,只会使用第一个href和target值, 其余都会被忽略。
<base href="" target="">
一般标签的URL情况如下(以link标签的URL为例),当前html文件地址为http://127.0.0.1:5500/dist/index.html。
- 不指定根
URL,link标签URL为http://127.0.0.1:5500/dist/style.css
<head>
<link rel="stylesheet" href="style.css">
</head>
- 指定根
URL为绝对URL,link标签URL为http://www.baidu.com/style.css
<head>
<base href="http://www.baidu.com">
<link rel="stylesheet" href="style.css">
</head>
- 指定根
URL为相对URL,link标签URL为http://127.0.0.1:5500/dist/css/style.css。注意<base>的相对URL需要添加/,否则不会生效,结果与不指定根URL一致
<head>
<base href="css/">
<link rel="stylesheet" href="style.css">
</head>
;base元素的target属性(可选)用来设置页面中链接的打开方式,包括_blank(新窗口打开)、_self(当前窗口打开) 等,详细参考。
# meta
;Meta
# style
;style (opens new window) 元素用来定义HTML文档内嵌的CSS样式。其中属性包括type、media等,type以 MIME (opens new window) 类型定义样式语言,若未指定此属性,则默认为text/css,media指定样式适用于哪个媒体。
其中css媒体属性如下。
screen:计算机屏幕(默认值)tty:电传打字机以及使用等宽字符网格的类似媒介tv:电视类型设备(低分辨率、有限的屏幕翻滚能力)projection:放映机handheld:手持设备(小屏幕、有限的带宽)print:打印预览模式 / 打印页braille:盲人用点字法反馈设备aural:语音合成器all:适合所有设备
如下为浏览器窗口宽度300px ≤ width < 500px、500px ≤ width < 700px、打印预览模式中不同情况的样式。
<style media="screen and (min-width: 300px) and (max-width: 500px)">
p {
color: blue;
}
</style>
<style media="screen and (min-width: 500px) and (max-width: 700px)">
p {
color: red;
}
</style>
<style media="print">
p {
color: yellow;
}
</style>
# link
;Link
# script
# noscript
在浏览器不支持JavaScript或者浏览器禁用了JavaScript时,显示noscript标签的内容。
;noscript (opens new window) 是html中比较早期的标签,其目的是为了帮助早期浏览器的升级过渡的,早期浏览器并不能支持JavaScript,而noscript标签可作为JavaScript不可用时的替代方案。
注意不同浏览器禁用JavaScript的方式不同,其中谷歌浏览器地址栏可以输入chrome://settings/content/javascript跳转至设置页面,火狐浏览器地址栏输入about:config后,点击接受风险并继续进入设置页面,接着搜索javascript.enabled即可。
浏览器在不支持脚本时,页面跳转到替代页。
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<style>
p {
color: lightblue;
}
</style>
</head>
<body>
<noscript>
<p>We're sorry, but this page doesn't work properly without JavaScript enabled.</p>
<meta http-equiv="refresh" content="1; https://www.baidu.com">
</noscript>
</body>
</html>
也可以显示当前页面,但是部分元素显示对脚本启用和禁用的不同样式风格。
<!DOCTYPE html>
<html lang="zh-CN" class="noscript">
<head>
<script>
const html = document.querySelector('html')
html.classList.remove('noscript')
</script>
<style>
p {
color: lightblue;
}
.noscript p {
color: lightgray;
}
</style>
</head>
<body>
<p>hello world</p>
<noscript>
<p>We're sorry, but this page doesn't work properly without JavaScript enabled.</p>
</noscript>
</body>
</html>
# 文档内容
# 文本
# blockquote
;blockquote (opens new window) 用于引用长文本。
;block是块级双标签,其中引用的文本内容会在左右两端缩进,增加40px的外边距。
其主要属性为cite,用于标记引用的信息的地址来源。
<blockquote cite="https://www.baidu.com">
This is a text from Baidu.
</blockquote>
# dl dt dd
;dl (opens new window) 用于定义列表,其中列表项包含标题(dt (opens new window))和描述(dd (opens new window))。
;dl是块级双标签,dt和dd仅能作为dl的子元素,绝大多数浏览器都支持。
# 单个标题和描述
;dl中dd和dt一般为单个dt搭配单个dd,形成一个标题描述组。
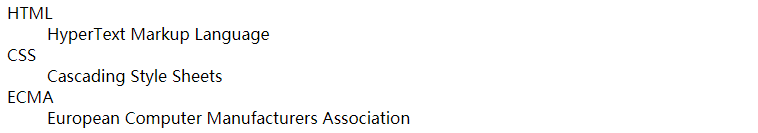
<dl>
<dt>HTML</dt>
<dd>HyperText Markup Language</dd>
<dt>CSS</dt>
<dd>Cascading Style Sheets</dd>
<dt>ECMA</dt>
<dd>European Computer Manufacturers Association</dd>
</dl>
;dd默认包含左外边距,不同浏览器的大小值有所差异。

上述dt后接dd的结构显得冗余,单个组别的语义不是非常明显,并且作用于单个组别的CSS样式也不好描述,更好的方式是用div包装单个组别。
<dl>
<div>
<dt>HTML</dt>
<dd>HyperText Markup Language</dd>
</div>
<div>
<dt>CSS</dt>
<dd>Cascading Style Sheets</dd>
</div>
<div>
<dt>ECMA</dt>
<dd>European Computer Manufacturers Association</dd>
</div>
</dl>
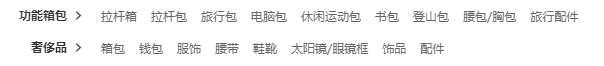
京东首页采用的就是单个dt与单个dd的形式。
<dl>
<dt>功能箱包</dt>
<dd>
<a href="">拉杆箱</a>
<a href="">拉杆包</a>
...
</dd>
</dl>
<dl>
<dt>奢侈品</dt>
<dd>
<a href="">箱包</a>
...
</dd>
</dl>

# 单标题多描述
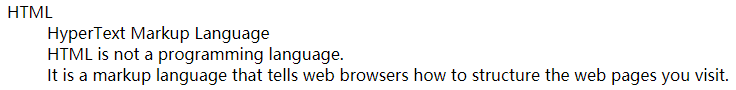
也可采用单个dt对应多个dd的形式。
<dl>
<dt>HTML</dt>
<dd>HyperText Markup Language</dd>
<dd>HTML is not a programming language. </dd>
<dd>It is a markup language that tells web browsers how to structure the web pages you visit.</dd>
</dl>

# 多标题多描述
多个标题对应多个描述。
<dl>
<dt>HTML</dt>
<dt>HTML5</dt>
<dd>HyperText Markup Language</dd>
<dd>HTML is not a programming language. </dd>
<dd>It is a markup language that tells web browsers how to structure the web pages you visit.</dd>
</dl>

# div
;div (opens new window) 用于结构上划分内容,没有具体语义。
;div是块级双标签元素。
div {
width: 200px;
background: lightblue;
}
<div align="right">hello world</div>
属性包括align,绝大多数浏览器支持,但是已废弃,最好还是使用CSS。

# figure figcaption
# hr
;hr (opens new window) 用于呈现一条水平线。
;hr是块级单标签元素,早期版本中表示水平线,现在则被定义为语义上段落的转换。
主要属性如下,注意hr标签属性在HTML4中被废弃,HTML5中则不再支持,出于兼容性考虑,目前绝大多数浏览器仍然支持。
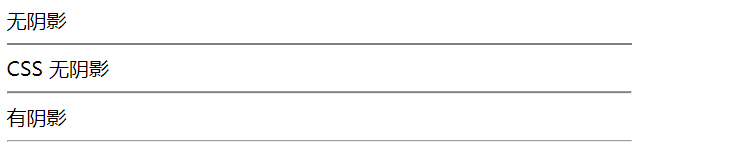
align:水平线对齐方式,包括left(左对齐)、center(居中对齐)、right(右对齐)color:指定水平线颜色,可指定hex或颜色名称noshade:规定水平线颜色为纯色,而不是有阴影的颜色
<div>
<span>无阴影</span>
<hr noshade>
<span>CSS 无阴影</span>
<hr style="background-color: #808080;">
<span>有阴影</span>
<hr>
</div>

size:指定水平线高度,值为px或数值width:指定水平线宽度,值为px、数值或百分比
借助伪元素和HTML元素自定义属性,可实现多种分割线效果,详细参考 (opens new window)。
# 行内文本
# a
;A
# abbr
;abbr (opens new window) 用于表示缩写词或者缩略词,是单词abbreviation的缩写。
;title属性包含缩写词的完整描述,一般鼠标悬浮时会显示。
;abbr是一个双标签的行内元素,其默认样式在不同浏览器存在差别。
IE等浏览器:与span元素样式一致Firefox、Chrome等浏览器:元素添加点状下划线- 其他浏览器:元素添加点状下划线和大小写字母的样式
<span>hello <abbr title="Hyper Text Markup Language">HTML</abbr></span>
如下为abbr在Crome中的样式呈现。

# b
;b (opens new window) 标签一般在没有其他合适的元素时使用。
;HTML4之前b标签用于加粗文本,但是HTML4之后不再推荐标签带有样式信息。若不是出于语义目的使用b标签,最好还是通过CSS的方式去呈现。
其它加粗标签中strong标签表示某些语义上的重要信息,em则表示强调文本,mark用于高亮文本。
<b>hello world</b>
# bdi
;bdi (opens new window) 标签用于与其它文本内容隔离开。
;bdi是HTML5新增的行内双标签。
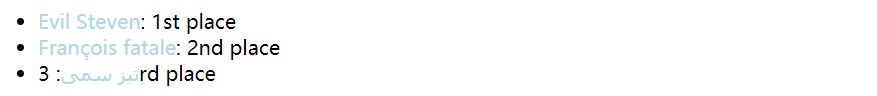
<ul>
<li><span class="title">Evil Steven</span>: 1st place</li>
<li><span class="title">François fatale</span>: 2nd place</li>
<li><span class="title">تیز سمی</span>: 3rd place</li>
</ul>
浏览器下查看元素,其中的阿拉伯名字导致浏览器的文字方向算法将数字3显示在名字之前了。

解决此情况则可以用bdi元素,将阿拉伯名字与其它文本隔离开来。
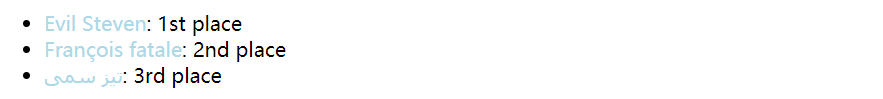
<ul>
<li><span class="title">Evil Steven</span>: 1st place</li>
<li><span class="title">François fatale</span>: 2nd place</li>
<li><bdi class="title">تیز سمی</bdi>: 3rd place</li>
</ul>
浏览器呈现如下。

# bdo
;bdo (opens new window) 用于改变文本的方向性。
其主要属性为 dir,包括ltf(文本由左至右方向)、rtl(文本由右至左方向)。
;bdo也是HTML5新增的行内双标签。
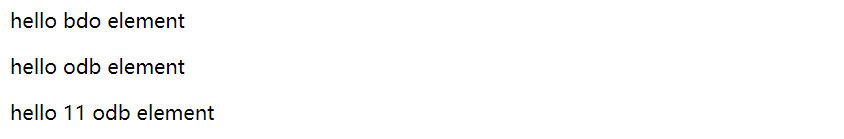
<p>hello <bdo dir="ltr">bdo</bdo> element</p>
<p>hello <bdo dir="rtl">bdo</bdo> element</p>
<p>hello <bdo dir="rtl">bdo</bdo> 11 element</p>
注意若bdo标签后面是数字时,数字将会和bdo标签的文本按照dir属性设置的方向显示。

# br
;br (opens new window) 用于在文档中生成换行。
;br是行内单标签元素,注意br元素的换行一般是自身内容的换行,例如span元素内容过长在浏览器中自动换行。而一般段落换行是通过增加其他元素的方式。
# cite
;cite (opens new window) 用于引用作品(散文、音乐、网页等)。
;cite元素是行内双标签,其中文本为斜体效果,cite一般是用来引用作品本身,并不是引用内容。若要引用作品的部分内容,可以使用blockquote或者q元素。
若引用的作品有URL可访问,还应当将其包含在a标签中,并且将href指向此URL。
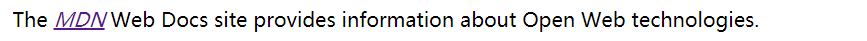
<p>The <a href="https://developer.mozilla.org/zh-CN/"><cite>MDN</cite></a> Web Docs site provides information about Open Web technologies.</p>
如下cite元素中文本为斜体,其中字体颜色和下划线是a标签的样式。

# code
;code (opens new window) 用于呈现一段代码。
;code是行内双标签,其中文本默认显示的是等宽字体。
<p>console.log("hello world")</p>
<code>console.log("hello world")</code>
浏览器呈现样式如下。

# data
;data (opens new window) 用于将内容与机器可读的信息关联。
;data是行内双标签,绝大多数浏览器支持,IE8及以下浏览器不支持。
;value属性值为提供给机器识别的信息,data元素内为用户可见的信息。
<ul>
<li><data value="1">HTML</data></li>
<li><data value="2">CSS</data></li>
<li><data value="3">JavaScript</data></li>
</ul>
浏览器呈现如下。

# del
;del (opens new window) 用于标识一些从文档中删除的文本。
;del为行内双标签,其默认样式会在文本上显示删除线。属性包括cite和datetime,cite为URL,用于解释文本被删除的原因,datetime为特定时间格式,用于说明删除的日期时间。
时间格式为YYYY-MM-DDThh:mm:ssTZD。
YYYY:年MM:月DD:日T或空格:分隔符hh:时mm:分ss:秒TDZ:时区,Z表为格林尼治标准时间
<del datatime="2021-07-30T15:06:25Z" cite="http://www.baidu.com">hello world</del>

# dfn
;dfn (opens new window) 用于标记专业术语或短语。
;dfn是行内双标签,内容一般为斜体。
<p><dfn>有机食品</dfn>适用于那些不是使用化学制品而生成的食物。</p>

# em
;em (opens new window) 用于定义一个强调文本。
;em是语义化行内双标签,对其中包含的文本以斜体显示,有强调的作用。
<p>You<em>have to</em> do something</p>

# i
;i (opens new window) 用于表现区分于普通文本的文本。
;i为行内双标签元素,默认样式为斜体。一般在没有合适的元素使用时,再考虑使用i元素。
<span>hello <i>world</i></span>

# 表单
# button
# datalist
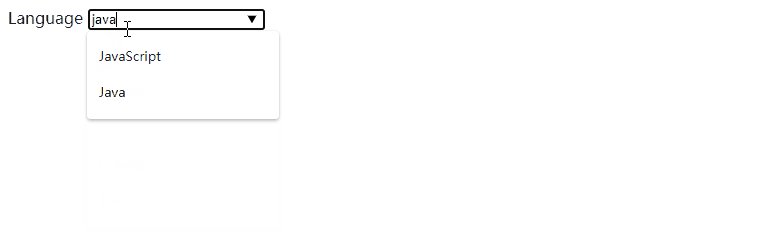
;datalist (opens new window) 用于定义选项列表,与input元素配合使用。
;datalist包含一组option选项,通过input的list属性来关联datalist,再控制其显隐。绝大部分浏览器都支持,IE9及以下不支持。
<label>
<span>Language</span>
<input list="language" />
</label>
<datalist id="language">
<option value="JavaScript">
<option value="Python">
<option value="C++">
<option value="Golang">
<option value="Java">
</datalist>
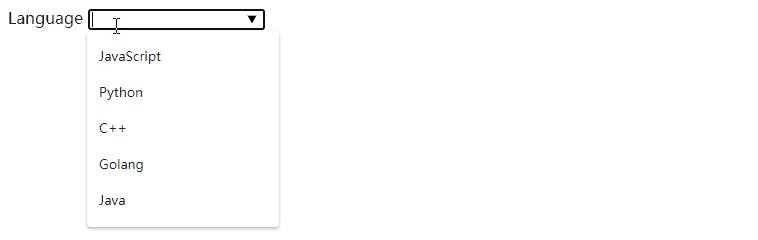
;datalist不仅可以像select进行选择,而且可以输入并且达到模糊匹配的效果。

;datalist一个比较好的应用实例是可用作动态邮箱后缀填充,兼容性 详细参考 (opens new window)。但是datalist的缺点也非常明显,就是不能随便定义其样式。
<input type="email" list="suffix" />
<datalist id="suffix">
<option value="*@qq.com">
<option value="*@163.com">
<option value="*@gmail.com">
<option value="*@yahoo.com.cn">
<option value="*@126.com">
</datalist>
<script>
const input = document.querySelector('input')
const datalist = document.querySelector('datalist')
const options = datalist.querySelectorAll('option')
const suffixs = [...options].map(option => option.value.slice(1))
const datalistInnerHtml = datalist.innerHTML
input.addEventListener('input', function () {
if (!this.value.includes('@')) {
datalist.innerHTML = datalistInnerHtml.replace(/\*/g, this.value)
}
})
</script>
# fieldset
# form
;Form
# 表格
# caption
;caption (opens new window) 用来指定表格标题。
;caption是块级双标签,可位于table内任意位置,将始终显示在table上方且水平居中。
属性align用于指定caption相对于table的排列位置,但是HTML5已废弃,仅仅IE8及以下浏览器还支持。
left:顶部左方位top:顶部居中right:顶部右方位bottom:底部居中
虽然绝大多数浏览器不支持align,但是可以通过CSS的 caption-side (opens new window) 和text-align得到类似align属性的效果。
# col colgroup
# 脚本
# canvas
# 多媒体
# area
;area (opens new window) 用于定义图像可被点击区域,点击后可跳转至目标URL。
其中shape属性用于设置热点形状,包括矩形(rect / rectangle)、圆形(circ / circle)、多边形(poly / polygon),coords用于指定热点区域坐标。
rect / rectangle:coords属性为4个值,对应矩形区域左上角横纵坐标和右下角横纵坐标circ / circle:coords属性为3个值,前两个值对应圆心横纵坐标,最后一个值为圆半径长度poly / polygon:coords属性为n个值(至少为6个),表示多边形各个点的坐标
<img src="./bg.jpg" alt="" usemap="#map">
<map name="map" id="map">
<area shape="rect" coords="25,30,131,131" href="xxx.html">
<area shape="circ" coords="200,75,46" href="xxx.html" target="_blank">
<area shape="poly" coords="52,207,137,155,210,225,168,317,70,304" href="xxx.html" target="_blank">
</map>
注意通过CSS设置area的样式,只能改变元素自身的样式,而不能改变图片上热点区域的样式。一般很难直观查看热点区域,可通过Tab键索引高亮查看热点区域的轮廓。
;area另一个用处是可以解决a标签嵌套的问题,详细参考 (opens new window)。
# audio
# img
;Img
# 内容分区
# address
;address (opens new window) 用于定义 html 文档或文章的联系信息。
;<address>元素位于<body>内部则表示文档联系信息,位于<article>内则表示文章的联系信息。
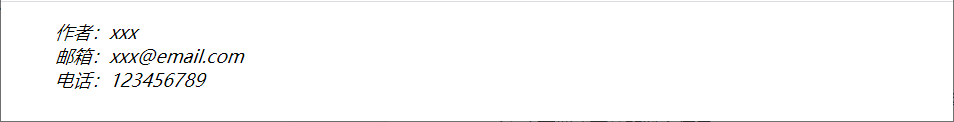
;address是一个块级的行内语义化标签,其内部的文本通常呈现斜体。
<address>
<ul style="list-style: none;">
<li>作者:xx</li>
<li>邮箱:xxx@email.com</li>
<li>电话:123456789</li>
</ul>
</address>
如下为address的样式呈现。

# article
;article (opens new window) 用于定义文档、章节、段落相关的文本结构,内部可包含 header、footer等结构化标签,也可包含h1-h6、p等标签。
;<article>也是HTML5新增的块级语义化标签。
;IE8及以下浏览器不支持article标签。
<article>
<header></header>
<p></p>
<footer></footer>
</article>
# aside
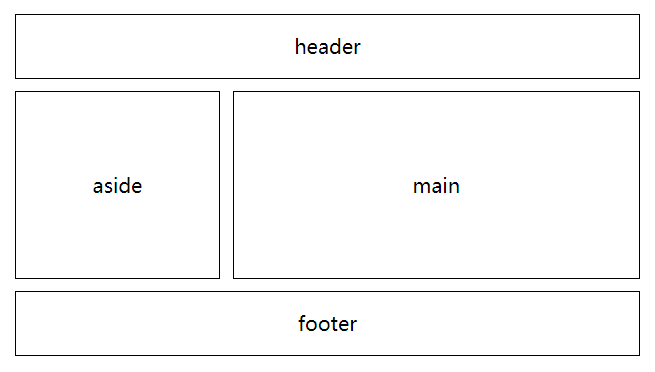
;aside (opens new window) 用来定义页面或文章的附属信息,通常作为页面的侧边栏,放置相关的网站信息。
;<aside>也是 HTML5新增的块级语义化标签。
;IE8及以下浏览器不支持aside标签。
<body>
<header>header</header>
<main>main</main>
<aside>aside</aside>
<footer>footer</footer>
</body>
# footer
;footer (opens new window) 用于定义页面的页脚或者页面中其它区块的页脚。
;footer是块级双标签元素,于HTML5中新增,IE8及以下浏览器不支持。
# h1-h6
;h1-h6 (opens new window) 用于呈现六个不同级别的标题,h1到h6依次递减。
;h1-h6都是块级双标签,样式默认都是font-weight: bold,文字大小和行间距不一致。
应当避免跳过某一级标题,始终从h1开始(字体过大可用CSS调整),然后依次往后使用。同一页面最好只有一个h1,用于页面标题,避免在同一页面重复使用h1。
属性align可选值包括left(左对齐)、center(居中)、right(右对齐)等,HTML4不推荐使用,HTML5不被支持,可使用CSS。
<h1 align='center'>hello world</h1>

# header
;header (opens new window) 用于定义页面的头部或者页面中其它区块的头部。
;header是块级双标签元素,于HTML5新增,IE8及以下浏览器不支持。
<body>
<header>header</header>
<div>
<aside>aside</aside>
<main>main</main>
</div>
<footer>footer</footer>
</body>

# hgroup
;hgroup (opens new window) 用于组合h1-h6元素形成多级标题。
;hgroup为块级双标签,于HTML5新增,IE8及以下浏览器不支持。
;hgroup存在的一个关键因素是实现HTML中标题的多层次结构,但是未在任何浏览器中实现。
<body>
<hgroup>
<h1>HTML</h1>
<h2>Table Element</h2>
</hgroup>
<h2>Form Element</h2>
<h2>Other Element</h2>
</body>
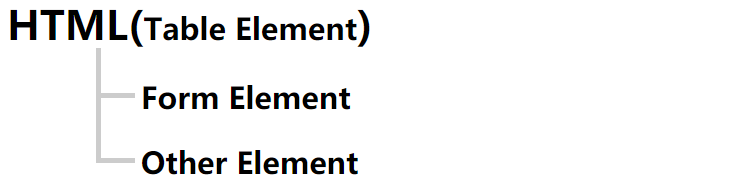
以上结构按照多层次结构规范应渲染为如下。

# 交互元素
# details
;details (opens new window) 用于创建一个类似手风琴效果的交互式控件。
;details为块级双标签,IE浏览器不支持。
<details>
<summary>HTML</summary>
<p>HTML is not a programming language.</p>
<p>It is a markup language that tells web browsers how to structure the web pages you visit.</p>
</details>
;details默认不显示内容,仅显示summary指定的文本,若不包含summary元素,将显示缺省文本详细信息。注意鼠标点击或者Tab键都可以聚焦details元素,聚焦后有聚焦样式,可通过空格键、Enter键、鼠标左键控制其显隐。

若要其默认显示内容,可指定open属性。
<details open>
...
</details>
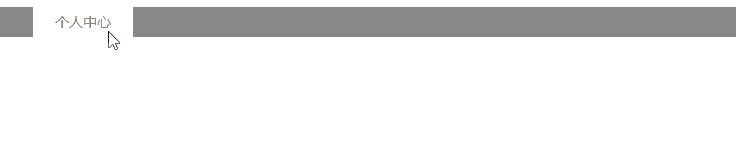
借助details的交互特性可以实现菜单显隐,更多小功能 参考 (opens new window)。
<style>
.bar {
height: 30px;
background: #888;
}
details {
height: 30px;
line-height: 30px;
width: 100px;
font-size: 14px;
text-align: center;
color: #888;
background: #fff;
margin-left: 40px;
position: relative;
}
details summary:focus {
outline: none;
user-select: none;
}
details summary {
list-style: none;
}
details summary::after {
content: '';
background: url(./arrow.svg) no-repeat;
width: 12px;
height: 12px;
color: red;
background-size: 100% 100%;
}
ul,
li {
list-style: none;
}
ul {
margin: 0;
padding: 5px 0;
border: 1px solid #ddd;
border-top: none;
position: absolute;
background: #fff;
width: 100%;
}
ul li:hover {
background: #f0f0f0;
}
</style>
<div class="bar">
<details>
<summary>个人中心</summary>
<ul>
<li>写文章</li>
<li>草稿箱</li>
<li>我的主页</li>
</ul>
</details>
</div>

# dialog
# 内嵌元素
# embed
;embed (opens new window) 用于将外部内容嵌入文档。
;object和embed起初都是作为扩展浏览器能力的一种方式,用于添加插件,从而处理浏览器不支持的内容。HTML4中将object纳入规范,而embed则未被纳入。由于作为非正式元素的embed也被广泛使用,因此HTML5中将embed也纳入规范。但是有必要知晓大多数现代浏览器已经弃用或者取消了对浏览器插件(例如Flash)的支持。
;embed是行内单标签,浏览器支持程度严重不一致。
主要包括如下几种属性。
src:指定嵌入内容的URLwidth:指定嵌入内容的宽度,可为百分比或px,指定数值默认为px。也可不设置宽度,浏览器将显示默认宽度height:与width属性类似type:指定嵌入内容的 MIME (opens new window) 类型,也可不指定,浏览器会根据嵌入内容的类型进行处理autostart:音频或视频在加载完成后,是否自动播放,仅IE浏览器支持。autostart="false"表示自动播放,autostart="true"表示禁用自动播放
<embed src="music.mp3" autostart="false">
loop:音频或视频是否循环播放,仅IE浏览器支持。loop="true"表示开启,loop="false"表示关闭
<embed src="music.mp3" loop="true">
# iframe
# 已废弃
# acronym
;acronym (opens new window) 用于表示缩写词或者缩略词,已从HTML5中移除,已被attr标签代替,不应再被使用。
;acronym在浏览器中呈现样式与attr一致。
<span>hello <acronym title="Hyper Text Markup Language">HTML</acronym></span>
# applet
;applet (opens new window) 用于在html文档中嵌入java的applet程序,可在浏览器中加载并执行。
;HTML5中已不再使用applet,可使用<object>代替。
<applet code='./Hello.class' width='200' height='200'></applet>
多数浏览器已不再支持applet标签,applet标签可用方式如下。
- 安装
java并配置环境变量,确保系统可运行java --version和javac --version - 运行
javac Hello.java将.java编译为.class文件
import java.applet.Applet;
import java.awt.Graphics;
public class Hello extends Applet {
public void paint(Graphics g) {
g.drawString("Hello World", 50, 25);
}
}
- 创建
html文件,通过applet标签引入.class文件
<!DOCTYPE html>
<html lang="en">
<body>
<applet code='Hello.class' width=400 height=300></applet>
</body>
</html>
- 运行
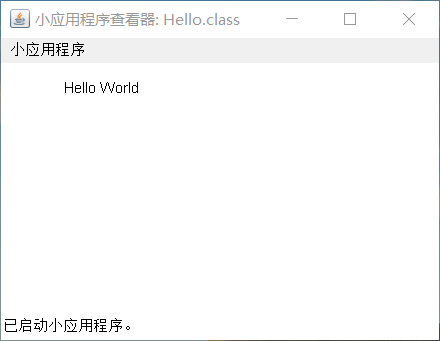
appletviewer index.html开启小程序应用查看器

# basefont
;basefont (opens new window) 用于定义文本中的字体、颜色和大小。
目前仅IE9及以下浏览器支持,其它浏览器已不再支持。
<basefont color="red" size="6" />
# bgsound
;bgsound (opens new window) 用于IE浏览器中设置网页背景音乐。
非标准特性,应当使用audio元素代替。
其属性包括src(音频URL地址)、volume(音量大小)、loop(音频被播放次数,可以为数值或者infinite)。
<bgsound src="music.mp3" loop="infinite" />
# big
;big (opens new window) 使字体加大一号。
;HTML4之后不推荐标签带有样式信息,取而代之应当使用CSS属性。
<big>hello world</big>
# blink
;blink (opens new window) 使文本闪烁。
此标签已废弃,可通过CSS动画实现。
<blink>hello world</blink>
# center
;center (opens new window) 元素的整个内容将在它的上级元素中水平居中。
;center是块级双标签,绝大多数浏览器都支持center标签,但是已经从HTML4中移除了,也许会在未来某个时间停止支持。
<style>
div {
width: 230px;
background: lightblue;
}
</style>
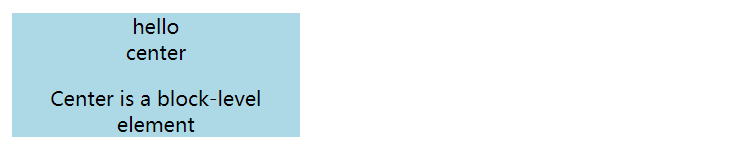
<div>
<center>hello</center>
<center>center</center>
<center>
<p>Center is a block-level element</p>
</center>
</div>
其效果等价于设置div元素样式为text-align: center。

# content
# dir
;dir (opens new window) 用于定义目录列表。
;dir是块级双标签,HTML4中废弃,HTML5中被ul取代。
<dir>
<li>hello</li>
<li>world</li>
</dir>
<ul>
<li>hello</li>
<li>world</li>
</ul>
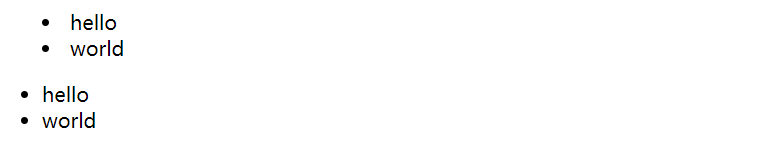
大部分浏览器还支持,且呈现与ul一致,但是不推荐使用。

# font
;font (opens new window) 用来指定文本的字体、颜色和尺寸。
;font为行内双标签,目前浏览器均支持,但是font已于HTML4中被废弃,HTML5中已不再被支持。
;font可选属性如下。
color:字体颜色,支持rgb、hex和颜色名称face:字体,可指定一个或多个逗号分隔的字体名称size:字体大小,值从1到7大小递增,3为浏览器默认大小
<font size="3" color="lightblue">hello world</font>
<font size="5" face="fantasy">hello world</font>

# frame frameset noframes
# 🎉 写在最后
🍻伙伴们,如果你已经看到了这里,觉得这篇文章有帮助到你的话不妨点赞👍或 Star (opens new window) ✨支持一下哦!
手动码字,如有错误,欢迎在评论区指正💬~
你的支持就是我更新的最大动力💪~
GitHub (opens new window) / Gitee (opens new window)、GitHub Pages (opens new window)、掘金 (opens new window)、CSDN (opens new window) 同步更新,欢迎关注😉~
